提升开发效率的神器:it-tools
在当今快节奏的开发环境中,拥有一个功能强大且易于使用的工具箱对于提升工作效率至关重要。今天,我们将介绍一个轻量级、开源的前端工具箱——it-tools。这个工具箱专为开发者设计,旨在简化日常开发任务,无论是普通用户还是资深开发者都能从中受益。

为什么选择 it-tools?
it-tools 以其简洁高效、一站式解决方案、跨平台支持和开源特性脱颖而出:
- 简洁高效:提供众多常用小工具,降低学习和使用成本。
- 一站式解决方案:一个界面解决多种需求,简化工作流程。
- 跨平台支持:通过 web 端访问,支持多种操作系统和浏览器环境。
- 开源且持续更新:社区活跃,功能不断扩展和优化。
部署方式
it-tools 作为一个基于 Web 的前端工具箱,提供了多种部署方式:
在线使用
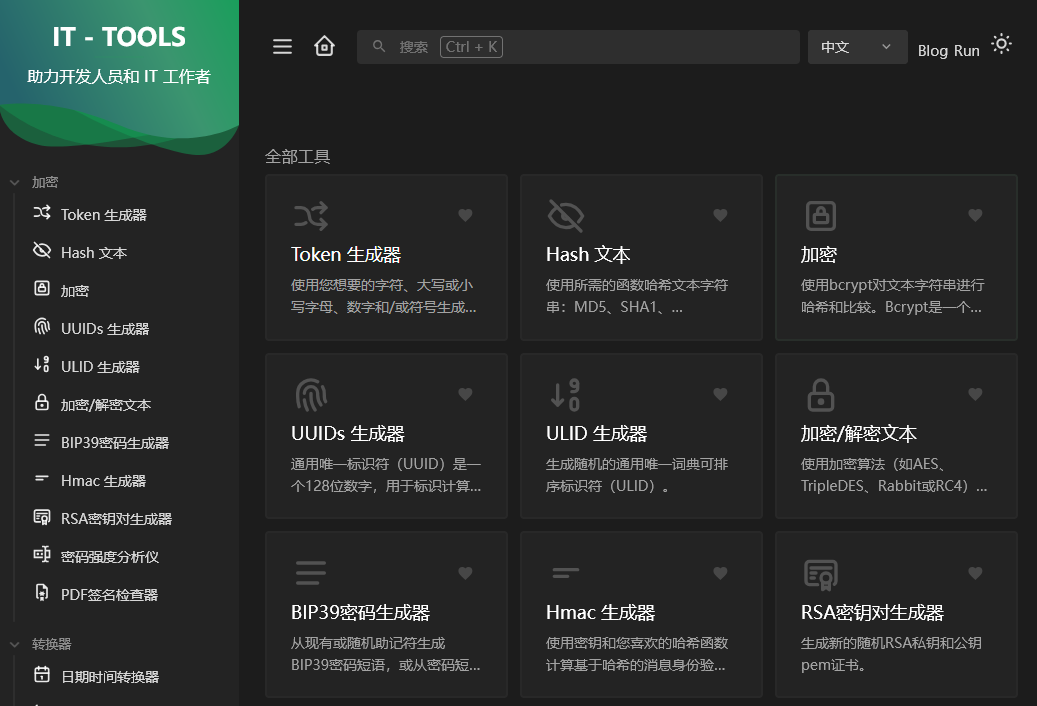
最简单的部署方式是直接在线使用,无需本地部署。访问 https://it-tools.tech/ 即可立即开始使用所有功能,所有操作都在浏览器中完成。如果访问的语言不正确,可以在右上角切换。
Docker 部署
使用 docker 命令
1 | docker run -d --name it-tools \ |
使用 docker-compose
1 | version: '3.3' |
本地编译部署
如果你想将 it-tools 部署到线上服务器供团队使用,可以按照以下步骤进行:
- 构建项目
首先生成项目的静态文件:
1 | git clone https://github.com/CorentinTh/it-tools.git |
如果你想开发自己的工具,还可以运行:
1 | pnpm run script:create:tool my-tool-name |
- 部署到服务器
将生成的 dist 文件夹中的静态文件上传到你的 Web 服务器(如 Nginx、Apache 等)。
- 配置服务器
在你的服务器配置文件中,将根目录指向 /opt/dist 文件夹。以 Nginx 为例:
1 | server { |
保存配置并重启服务器,即可通过域名访问。
工具详细介绍
it-tools 涵盖了多个实用的前端工具,主要包括以下类别:
- Crypto 加密工具类:Token生成、Hash函数、UUID生成和文本加解密等功能。
- Converter 转换工具类:日期时间、数据格式(JSON、XML等)和颜色代码转换等工具。
- Web 工具类:URL编码/解码、HTML实体转义、HTTP状态码查询等Web开发相关工具。
- Images and videos 图片视频工具类:二维码生成、SVG占位符生成等功能。
- Development 开发工具类:代码格式化、端口生成等工具,帮助开发者简化日常任务。
- Network 网络工具类:IPv4子网计算器、MAC地址生成器等网络相关工具。
- Math 数学工具类:数学表达式计算、百分比计算等常用数学工具。
- Measurement 测量工具类:温度转换等测量单位转换工具。
- Text 文本工具类:文本统计、字符串混淆器等文本处理工具。
- Data 数据工具类:JSON转CSV、数据格式验证等数据处理工具。
总结
it-tools 已经提供了广泛的工具集合,帮助开发者在加密、格式转换、网络、开发辅助等领域提高工作效率。通过进一步扩展和细化每个工具的功能,可以增强其适用性和灵活性,满足更多复杂开发场景下的需求。这些扩展内容有助于让 it-tools 成为前端开发中更强大且实用的工具箱。