oh-my-zsh
Oh My Zsh is an open source, community-driven framework for managing your [zsh](http://www.zsh.org/) configuration.
Oh My Zsh is an open source, community-driven framework for managing your [zsh](http://www.zsh.org/) configuration.
有时候,我们还需要一些高级功能,比如在网页上显示数学公式。
新建一个文件themes/pacman/layout/_partial/mathjax.ejs,找到mathjax的调用代码复制到文件。
1 |
|
在themes/pacman/layout/_partial/after_footer.ejs 的最后一行,增加对mathjax的引用,详细内容请查看源代码。
我们修改文章:source/_posts/新的开始.md
增加公式:
1 | ## 公式 |
查看效果:
$$J_\alpha(x)=\sum _{m=0}^\infty \frac{(-1)^ m}{m! , \Gamma (m + \alpha + 1)}{\left({\frac{x}{2}}\right)}^{2 m + \alpha }$$
利用php导出excel我们大多会直接生成.xls文件,这种方便快捷。
1 | function createtable($list,$filename){ |
基于这个我们可以将方法封装一下:
1 | /** |
方法调用:
1 | $filename = '提现记录'.date('YmdHis'); |
这种方式生成Excel文件,生成速度很快,但是有缺点是:
前言:当我们想要实现几个小伙伴合作开发同一个项目,或者建立一个资源分享平台的时候,GIT就是一个很好的选择。当然,既然是一个共有平台,那么把这个平台放到个人计算机上明显是不合适的,因此就要在服务器上搭建GIT了。另一个需求是,我们在本地开发,然后推送到服务器上,并且自动同步到web站点目录,这样就可以直接看到网页效果了,这就要实现自动同步。下面我带领大家实现这么一个功能。
如果条件允许的话,大家可以跟着做的(注:我的服务器是centos 7,lamp环境)。
一、在服务器上安装git:
1 | //yum安装 |
在安装完之后你可以运行git进行测试,看看是否安装成功。
二、在服务器上创建裸版本库:
ps:远程仓库通常只是一个裸仓库(bare repository) — 即一个没有当前工作目录的仓库。因为该仓库只是一个合作媒介,所以不需要从硬盘上取出最新版本的快照;仓库里存放的仅仅是 Git 的数据。简单地说,裸仓库就是你工作目录中 .git 子目录内的内容
我们就在 /home/testgit/ 下创建一个叫 sample.git的裸仓库吧:
1 | mkdir /home/testgit |
当运行完上面的最后一句命令时,会有提示:Initialized empty Git repository in /home/testgit/sample.git/
如果你得不到该结果,可能就要回头检查哪一步出问题了
三、创建web站点目录www
现在我的 web 站点目录在 /home/www
四、在本地克隆服务器上的裸仓库:
前提:本地已安装git
打开 git bash ,我打算在我的D盘下创建一个名为 lsgogit 的版本库
1 | cd /d |
在这里如果没有配置公钥的话,会提示输入密码,但是我们可能并不知道密码,那就配置公钥咯:
1、查看自己计算机的公钥:
//查看是否有了ssh密钥,如果没有密钥则不会有此文件夹
cd ~/.ssh
ls -al
//如果列出了authorized_keys2 id_dsa known_hosts config id_dsa.pub 则证明你拥有公钥。
我们需要寻找一对以 id_dsa 或 id_rsa 命名的文件,其中一个带有 .pub 扩展名。 .pub 文件是你的公钥,另一个则是私钥。 如果找不到这样的文件(或者根本没有 .ssh 目录),你可以通过运行 ssh-keygen 程序来创建它们。在 Linux/Mac 系统中,ssh-keygen 随 SSH 软件包提供;在 Windows 上,该程序包含于 MSysGit 软件包中。
首先 ssh-keygen 会确认密钥的存储位置(默认是 .ssh/id_rsa),然后它会要求你输入两次密钥口令。如果你不想在使用密钥时输入口令,将其留空即可。
现在,进行了上述操作的用户需要将各自的公钥发送给任意一个 Git 服务器管理员(假设服务器正在使用基于公钥的 SSH 验证设置)。 他们所要做的就是复制各自的 .pub 文件内容,并将其通过邮件发送。 公钥看起来是这样的:
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDAcnTC3A++ginnxr2dvtQa881abjGIzk99KQVg/sPpqvtT3espFKBs/wqrJ9naIPtCswKDMg2tBVgJzg5FimDjI44O072qAftRcjU2EEySlGDDetREOvcDxqcXzf6cAdhnKlYcPk8s46oC+SxhK0zAFZCZNc7z9GcEPOC+ESIettycDw/Bo11WfxAWS0hky2F3rYh5CRr8j7BKRsAvEaAyKwzmM9X0XCRniC2pD0ObX0/SjPwq9Q5/Vjg03muiSo5Bm/xmuHkwb4/uQglBwnaSqEr6YkL9xLMoNsQaJ1TAvTrEaZLNhWzN8iaPyKZMJEzPLX1NgeEx9AEae39N+NsJ LSGO@zhongjin
现在我们回到服务器管理员的身份
由于前面安装git的时候,centos会默认创建一个git用户(其他系统貌似需要手动创建),我们进入/home/git/.ssh,里面有一个名为 authorized_keys 的文件,我们分别将其他开发者的公钥(全选、复制、不能更改!)添加到该文件去,一个开发者的公钥分一行。
现在我们看看有两个开发者(个人电脑分别是zhongjin 和 jinjinzhong)的authorized_keys文件:
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDAcnTC3A++ginnxr2dvtQa881abjGIzk99KQVg/sPpqvtT3espFKBs/wqrJ9naIPtCswKDMg2tBVgJzg5FimDjI44O072qAftRcjU2EEySlGDDetREOvcDxqcXzf6cAdhnKlYcPk8s46oC+SxhK0zAFZCZNc7z9GcEPOC+ESIettycDw/Bo11WfxAWS0hky2F3rYh5CRr8j7BKRsAvEaAyKwzmM9X0XCRniC2pD0ObX0/SjPwq9Q5/Vjg03muiSo5Bm/xmuHkwb4/uQglBwnaSqEr6YkL9xLMoNsQaJ1TAvTrEaZLNhWzN8iaPyKZMJEzPLX1NgeEx9AEae39N+NsJ LSGO@zhongjin
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDAcnTC3A++ginnxr2dvtQa881abjGIzk99KQVg/sPpqvtT3espFKBs/wqrJ9naIPtCswKDMg2tBVgJzg5FimDjI44O072qAftRcjU2EEySlGDDetREOvcDxqcXzf6cAdhnKlYcPk8s46oC+SxhK0zAFZCZNc7z9GcEPOC+ESIettycDw/Bo11WfxAWS0hky2F3rYh5CRr8j7BKRsAvEaAyKwzmM9X0XCRniC2pD0ObX0/SjPwq9Q5/Vjg03muiSo5Bm/xmuHkwb4/uQglBwnaSqEr6YkL9xLMoNsQaJ1TAvTrEaZLNhWzN8iaPyKZMJEzPLX1NgeEx9AEae39N+NsJ LSGO@jinjinzhong
至此,我们就可以实现不用输密码克隆远程仓库了:
1 | cd /d |
命令运行完后,lsgogit现在就是一个空的仓库了,现在我们可以在该仓库下添加文件,然后push到远程仓库了。
1 | cd lsgogit |
如果在这里推送失败了,极有可能是因为服务器的权限问题,就比如之前我们建的 testgit 文件夹,在这里我的解决方法是:
chown -R git:git testgit
将testgit文件夹以及下面的子文件夹都赋给了git,这样就保证了推送成功。
第一次push可能会有一些提示,因为裸版本库还什么都没有,你可能需要 git push origin master写全命令,之后就没必要了,直接 git push 就可以了。
到目前为止,我们完成了第一个任务,实现了一个共享平台,既可拉取数据,又可以推送数据。
四、实现自动同步到站点目录(www)
就比如刚才我们往远程仓库推送了index.php文件,虽然提示推送成功,但是我们现在在服务器端还看不到效果,心理总是不爽。又比如我写了个html页面,我想在站点中马上看到,那自动同步就派上用场了。
自动同步功能用到的是 git 的钩子功能,
服务器端:进入裸仓库:/home/testgit/sample.git
1 | cd /home/testgit/sample.git |
现在我们可以在本地计算机中修改index.php文件,或者添加一个新文件,提交到远程仓库,然后到/home/www下面,看看有没有我们刚才提交的文件。
如果你在Git推送的工程中发现推送成功 但是在www目录下并没有自己的代码,这时候你可要注意了:这是由于文件夹的权限的原因造成的! 假设你的www目录的所属的用户组为root,你可以将你的git用户加入这个组;并给git添加写入权限,或者其他解决方法,反正你要服务器上的git用户有权限进入www文件夹。
之前的项目都是”包工头“文乔学长完成这个过程,现在终于掌握了,有点小高兴。。。
本文章参考了
扩展地址:http://docs.php.net/manual/zh/book.pthreads.php
php5.3 或以上,且为线程安全版本。apache 和 php 使用的编译器必须一致。
通过 phpinfo() 查看 Thread Safety 为 enabled 则为线程安全版。
通过 phpinfo() 查看 Compiler 项可以知道使用的编译器。本人的为:MSVC9 (Visual C++ 2008)。
32位 windows xp sp3 ,wampserver2.2d(php5.3.10-vc9 + apache2.2.21-vc9)。
下载地址:http://windows.php.net/downloads/pecl/releases/pthreads
根据本人环境,我下载的是 pthreads-2.0.8-5.3-ts-vc9-x86 。
2.0.8 代表 pthreads 的版本。
5.3 代表 php 的版本。
ts 表示 php 要线程安全版本的。
vc9 表示 php 要 Visual C++ 2008 编译器编译的。
x86 则表示32位的
复制 php_pthreads.dll 到目录 bin\php\ext\ 下面。(本人路径D:\wamp\bin\php\php5.3.10\ext)
复制 pthreadVC2.dll 到目录 bin\php\ 下面。(本人路径D:\wamp\bin\php\php5.3.10)
复制 pthreadVC2.dll 到目录 C:\windows\system32 下面。
打开 php 配置文件 php.ini。在后面加上 extension=php_pthreads.dll
提示!Windows系统需要将 pthreadVC2.dll 所在路径加入到 PATH 环境变量中。
我的电脑—>鼠标右键—>属性—>高级—>环境变量—>系统变量—>找到名称为 Path 的—>编辑—>在变量值最后面加上 pthreadVC2.dll 的完整路径(本人的为C:\WINDOWS\system32\pthreadVC2.dll)。
1 | class AsyncOperation extends \Thread { |
运行以上代码出现 Hello World ,说明 pthreads 扩展安装成功!
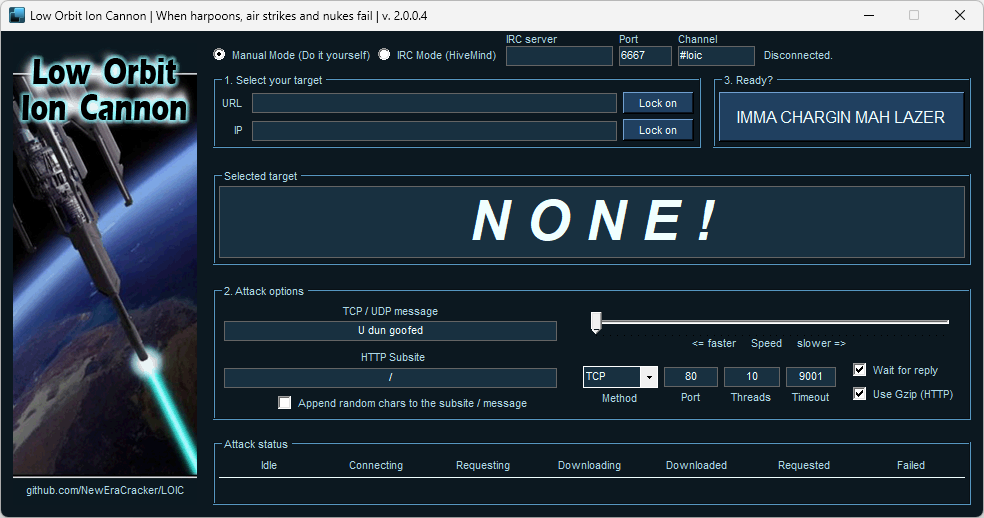
在网络世界中,安全与攻击技术总是并存的。今天,我们将深入探讨一个名为Low Orbit Ion Cannon(LOIC)的网络攻击工具,它是一种开源的压力测试和拒绝服务(DoS或DDoS)攻击应用程序,用C#编写。本文将详细介绍LOIC的起源、功能、使用方法以及相关的法律风险。
LOIC 最初由 Praetox Technologies 开发,并后来被发布到公共领域。其源代码现在可以自由获取,并且可以在多个开源平台上下载。LOIC能够执行基本的TCP、UDP或HTTP DoS攻击,当多个用户联合使用时,可以形成DDoS攻击。它的流行部分原因是因为有一个版本与Anonymous组织有关,通过IRC控制通道,允许人们加入自愿的僵尸网络并攻击单一目标。

LOIC 的操作相对简单。用户只需填写目标系统的URL或IP地址,选择攻击方法和端口,然后点击“IMMA CHARGIN MAH LAZER”按钮即可。以下是详细的使用步骤:
虽然LOIC不是病毒,但许多杀毒软件会将其检测为病毒(类似于trojan.agent/gen-msil flooder),因为它通常被用于恶意目的,并且许多用户在不知情的情况下安装了它。
使用LOIC进行DoS或DDoS攻击在大多数国家是非法的。因此,我们强烈建议仅在你有权限访问的网络或进行压力测试时使用此工具,以展示DoS攻击的力量。
Copying text to the clipboard shouldn’t be hard. It shouldn’t require dozens of steps to configure or hundreds of KBs to load. But most of all, it shouldn’t depend on Flash or any bloated framework.
That’s why clipboard.js exists.
You can get it on npm.
1 | npm install clipboard --save |
Or if you’re not into package management, just download a ZIP file.
First, include the script located on the dist folder or load it from a third-party CDN provider.
1 | <script src="dist/clipboard.min.js"></script> |
Now, you need to instantiate it by passing a DOM selector, HTML element, or list of HTML elements.
Internally, we need to fetch all elements that matches with your selector and attach event listeners for each one. But guess what? If you have hundreds of matches, this operation can consume a lot of memory.
For this reason we use event delegation which replaces multiple event listeners with just a single listener. After all, #perfmatters.
We’re living a declarative renaissance, that’s why we decided to take advantage of HTML5 data attributes for better usability.
A pretty common use case is to copy content from another element. You can do that by adding a data-clipboard-target attribute in your trigger element.
The value you include on this attribute needs to match another’s element selector.
1 |
|
Additionally, you can define a data-clipboard-action attribute to specify if you want to either copy or cut content.
If you omit this attribute, copy will be used by default.
1 |
|
As you may expect, the cut action only works on <input> or <textarea> elements.
Truth is, you don’t even need another element to copy its content from. You can just include a data-clipboard-text attribute in your trigger element.
1 |
|
There are cases where you’d like to show some user feedback or capture what has been selected after a copy/cut operation.
That’s why we fire custom events such as success and error for you to listen and implement your custom logic.
1 | var clipboard = new Clipboard('.btn'); |
Each application has different design needs, that’s why clipboard.js does not include any CSS or built-in tooltip solution.
The tooltips you see on this demo site were built using GitHub’s Primer . You may want to check that out if you’re looking for a similar look and feel.
If you don’t want to modify your HTML, there’s a pretty handy imperative API for you to use. All you need to do is declare a function, do your thing, and return a value.
For instance, if you want to dynamically set a target, you’ll need to return a Node.
1 | new Clipboard('.btn', { |
If you want to dynamically set a text, you’ll return a String.
1 | new Clipboard('.btn', { |
For use in Bootstrap Modals or with any other library that changes the focus you’ll want to set the focused element as the container value.
1 | new Clipboard('.btn', { |
Also, if you are working with single page apps, you may want to manage the lifecycle of the DOM more precisely. Here’s how you clean up the events and objects that we create.
1 | var clipboard = new Clipboard('.btn'); |
This library relies on both Selection and execCommand APIs. The first one is supported by all browsers while the second one is supported in the following browsers.
The good news is that clipboard.js gracefully degrades if you need to support older browsers. All you have to do is show a tooltip saying Copied! when success event is called and Press Ctrl+C to copy when error event is called because the text is already selected.
You can also check if clipboard.js is supported or not by running Clipboard.isSupported(), that way you can hide copy/cut buttons from the UI.
A browser extension that adds a “copy to clipboard” button to every code block on GitHub, MDN, Gist, StackOverflow, StackExchange, npm, and even Medium.
Install for Chrome and Firefox.
很抱歉,这个项目已不再维护了,可能很长一段时间都不会更新了。
如果真的需要,请使用之前请一定留意 Issues 里已知的问题


点我直接进入演示页面
在客户端压缩好要上传的图片可以节省带宽更快的发送给后端,特别适合在移动设备上使用。
已踩过很多坑,经过几个版本迭代,以及很多很多网友的反馈帮助、机型测试
按需加载(会根据对应设备自动异步载入JS文件,节省不必要带宽)
原生JS编写,不依赖例如jquery等第三方库,支持AMD or CMD规范。
尽管如此,在某些
Android下依然有莫名其妙的问题,在您使用前,请一定大致浏览下 issues
通过以下方式都可以下载:
npm i lrz(推荐)bower install lrz接着在页面中引入
1 | <script src="./dist/lrz.bundle.js"></script> |
如果您的图片来自用户拍摄或者上传的,您需要一个input file来获取图片。
1 | <input id="file" type="file" accept="image/*" /> |
接着通过change事件可以得到用户选择的图片
1 | document.querySelector('#file').addEventListener('change', function () { |
如果您的图片不是来自用户上传的,那么也可以直接传入图片路径。
1 | lrz('./xxx/xx/x.png') |
后端处理请查看WIKI。
具体参数说明请查看WIKI。
IE10以上及大部分非IE浏览器(chrome、微信什么的)
有疑问请直接在 issues 中提问
1 | 请一定记得附上以下内容:💡 |
Q:能否提供完整的一套UI?
A:暂时定位是作为纯粹的处理插件,或许会考虑开发一整套UI。
Q:有时拍摄完照片后,页面自动刷新或闪退了。
A:虽然已作了优化处理,但内存似乎还是爆掉了,常见于低配android手机,建议每次只处理一张图片。
Q: 怎么批量上传图片?
A: 您可以自己写个循环来传入用户多选的图片,但在移动端上请谨慎处理,原因同上。
Q: 直接传入图片路径的无法生成图片
A: 可能是跨域的问题,具体请看CORS_enabled_image
Q: 想要商用可以吗?
A: 没问题,但请留意issue里已知的问题。
想要参与 or 自己定制 or 了解源码请点击这里,逻辑和说明
以上在之前的版本帮忙参与维护的朋友,以及提出问题的朋友们,真的真的很感谢你们。:D
curl上传或者下载,有以下2个选项:
1 | CURLOPT_NOPROGRESS => false, |
设置完成后,需要定义回调函数:
1 | function callback($resource, $downloadSize = 0, $downloaded = 0, $uploadSize = 0, $uploaded = 0) |
重要:
在curl发起请求时,如果开启了 session,会独占 session ,阻塞其他的请求。所以如果框架默认启用了 session ,在 curl 之前可以用session_write_close() 函数关闭 session 阻塞。
参考:http://www.cnblogs.com/skillCoding/archive/2012/04/09/2439296.html
最后:在进行传输时,可以每隔1秒通过ajax来获取缓存信息,从而显示传输进度。
补充:
传送大文件时,php会超时,注意设置 php-fpm.conf 中的 request_terminate_timeout 值,我设了1000(秒)。
还有个 max_children(进程数) ,进程不够用可改大。
在程序中,可以使用 set_time_limit() 临时增加 php 响应时间。
php.ini中还有 max_execution_time 设置,看攻略说是跟 set_time_limit 累加的,如果攻略是对的,那么这个不用管。
原文链接:https://blog.csdn.net/buer2202/article/details/75364939
我们可以在 <script> 片断中定义一个被JS调用的代码,但代码又不在页面上显示,这时,我们可以使用下面的方法:
1 | <script id="commentTemplate" type="text/html"> |
1 | <div id="comment_ul_2"></div> |
OK,这个意思是说,当你单击按钮时,可以把 commentTemplate 的内容追到 comment_ul_2 里,这很有意思吧,呵呵!
而其中有一个 replace ,也很有意思,向在替换时,可以接受一个 json 字符串,然后根据 json 的 key 来对比 js 模块里的 key ,进行赋值!
真的很有意思!