获取阿里云盘Token
自动获取: Chrome登录 阿里云盘 后,控制台粘贴
1 | JSON.parse(localStorage.token).refresh_token |

自动获取: Chrome登录 阿里云盘 后,控制台粘贴
1 | JSON.parse(localStorage.token).refresh_token |

在日常使用浏览器的过程中,书签功能是许多用户不可或缺的工具之一。它可以帮助我们快速访问常用的网站,节省时间并提高上网效率。然而,有些用户可能希望单击书签时能够直接在新标签页中打开,而不是在当前标签页中替换内容。今天,我们就来分享一下如何在火狐浏览器中设置书签单击后在新标签页打开的方法。
火狐浏览器(Mozilla Firefox)是一款广受欢迎的开源浏览器,以其强大的功能、灵活的自定义选项和出色的隐私保护而受到用户的喜爱。书签功能是火狐浏览器的一个重要特性,用户可以通过它将喜欢的网站添加到收藏夹中,方便随时访问。默认情况下,单击书签会在当前标签页中打开链接,但有时我们可能需要在新标签页中打开书签,以便同时查看多个网页。
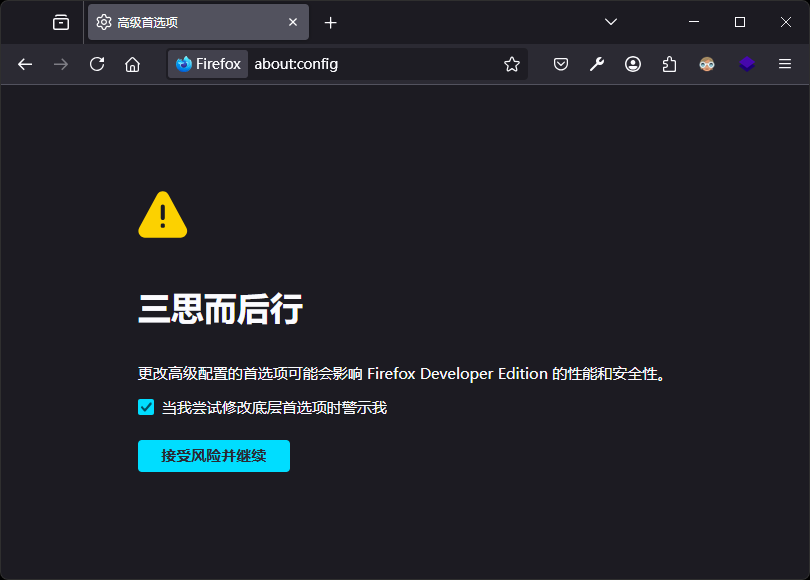
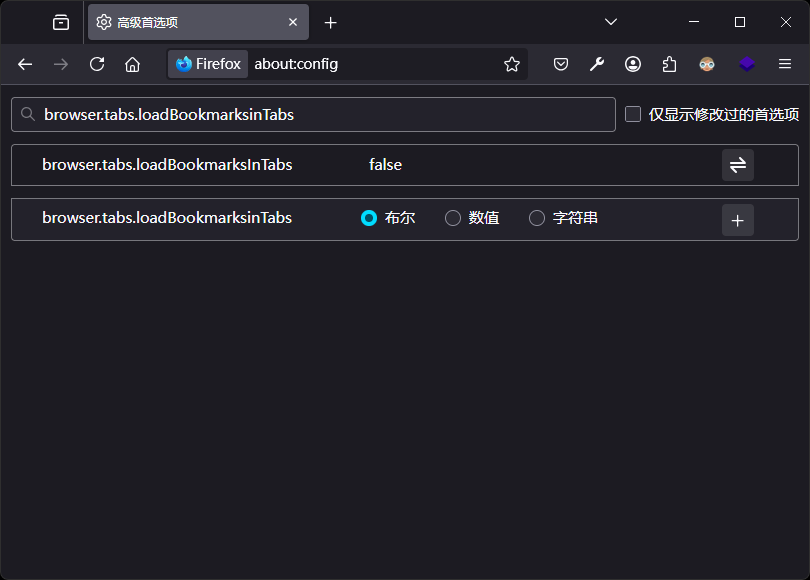
首先,启动火狐浏览器,在浏览器顶部的地址栏中输入 about:config,然后按下回车键。这个地址会带你进入火狐浏览器的高级配置页面,这里包含了大量可以自定义的选项。

当页面切换后,你会看到一个提示文字,警告你更改配置可能会导致浏览器不稳定或出现其他问题。不用担心,这只是浏览器的常规提示。点击“接受风险并继续”按钮,进入高级首选项窗口。
在高级首选项窗口的搜索框中输入 browser.tabs.loadBookmarksinTabs,然后按下回车键。搜索结果中会出现一个名为 browser.tabs.loadBookmarksinTabs 的选项,它的默认值通常是 false。

找到这个选项后,点击其右侧的双向箭头,将其值切换为 true。这样,当你再次单击书签时,链接就会在新标签页中打开。
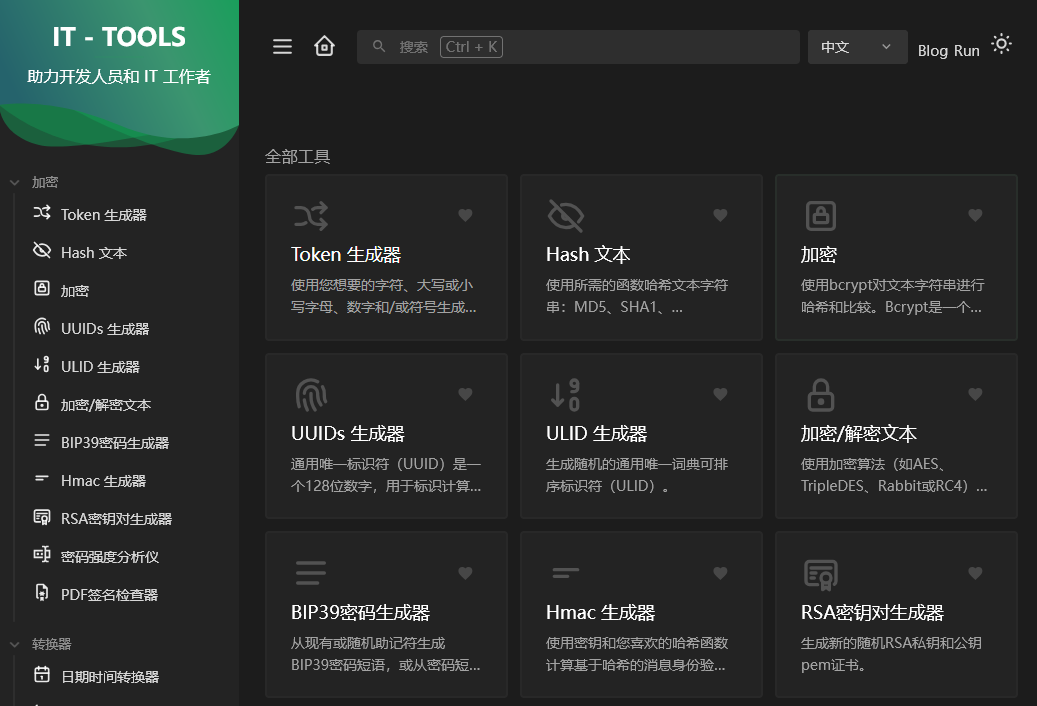
在当今快节奏的开发环境中,拥有一个功能强大且易于使用的工具箱对于提升工作效率至关重要。今天,我们将介绍一个轻量级、开源的前端工具箱——it-tools。这个工具箱专为开发者设计,旨在简化日常开发任务,无论是普通用户还是资深开发者都能从中受益。

it-tools 以其简洁高效、一站式解决方案、跨平台支持和开源特性脱颖而出:
it-tools 作为一个基于 Web 的前端工具箱,提供了多种部署方式:
最简单的部署方式是直接在线使用,无需本地部署。访问 https://it-tools.tech/ 即可立即开始使用所有功能,所有操作都在浏览器中完成。如果访问的语言不正确,可以在右上角切换。
1 | docker run -d --name it-tools \ |
1 | version: '3.3' |
如果你想将 it-tools 部署到线上服务器供团队使用,可以按照以下步骤进行:
首先生成项目的静态文件:
1 | git clone https://github.com/CorentinTh/it-tools.git |
如果你想开发自己的工具,还可以运行:
1 | pnpm run script:create:tool my-tool-name |
将生成的 dist 文件夹中的静态文件上传到你的 Web 服务器(如 Nginx、Apache 等)。
在你的服务器配置文件中,将根目录指向 /opt/dist 文件夹。以 Nginx 为例:
1 | server { |
保存配置并重启服务器,即可通过域名访问。
it-tools 涵盖了多个实用的前端工具,主要包括以下类别:
it-tools 已经提供了广泛的工具集合,帮助开发者在加密、格式转换、网络、开发辅助等领域提高工作效率。通过进一步扩展和细化每个工具的功能,可以增强其适用性和灵活性,满足更多复杂开发场景下的需求。这些扩展内容有助于让 it-tools 成为前端开发中更强大且实用的工具箱。
随着时间的推移,个人站点的博客文章会越来越多,那怎么样才能快速找到你印象中的文章呢?增加一个站点内的搜索功能是非常有必要和方便的。
具体操作
1 | npm install hexo-generator-searchdb --save |
1 | search: |
1 | # Local Search |
下载视频,并将m3u8格式转为mp4格式
1 | ffmpeg -i https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8 playlist.mp4 |
下载中。。。由于视频很大,下载需要很长长长时间(1个G的视频可能需下载几小时…)。
可以通过如下指令进行下载提速(下载速度大约能提升到几到十几分钟,很棒了哦,起码比百度云快):
1 | ffmpeg -i https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8 -c copy -bsf:a aac_adtstoasc playlist_1.mp4 |
1 | ffmpeg -f concat -i filelist.txt -c copy -y FBF73ED7.mp4 |
filelist.txt
1 | file 'FBF73ED7.p701.1.mp4' |
在阅读一些网站文章时,时常会遇到文章内容只展示一部分,用户需要 关注博主、或者关注公众号 的一系列障碍。


于是使用“开发者工具”分析了一下前端代码发现。大多数实现逻辑基本上都是将文章内容元素设置一个较小高度,超出的部分隐藏掉。再在后追加一个“查看全文”的元素。
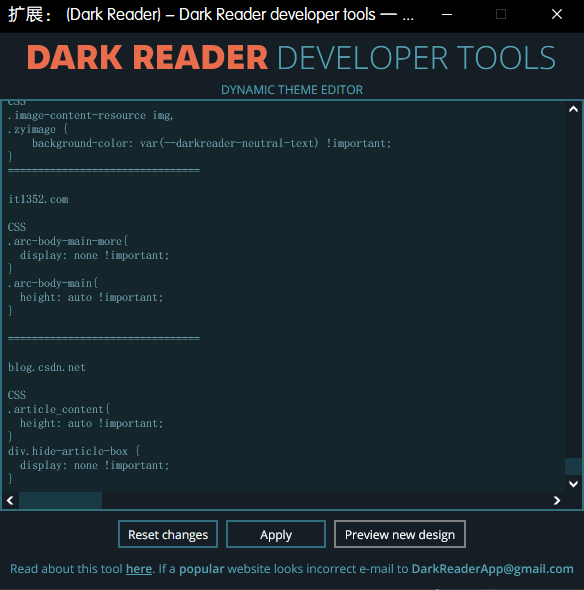
想起 Dark Reader (暗黑)插件的自定义CSS功能,因为在使用通用暗黑方案后不能满足所有网站,所以要对一些不能完美适配的网站添加亿点自定义代码。在这正好派到了用场。(当然你也可以使用其他插件)
打开 Dark Reader 插件,点击开发者工具

在 主题编辑器 中添加一下代码:(这里用了IT屋和CSDN做演示)
1 | ================================ |

点击 Apply,刷新网站,就可以清除全文阅读限制了
实现原理很简单:隐藏关注元素,清除文章内容元素的高度限制。
注:此方法只能用于前端限制,后端限制是不行的。
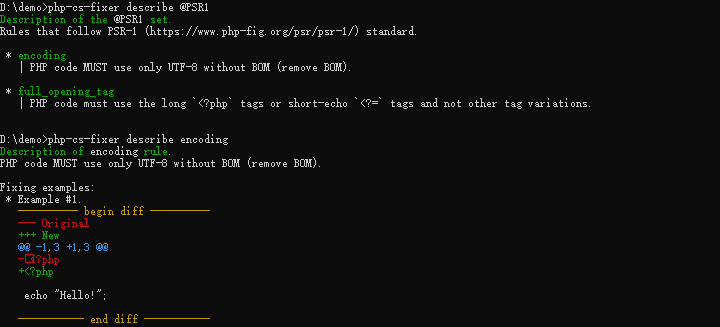
PHP CS Fixer (PHP Coding Standards Fixer)是一款通过编码标准来修复代码的工具。它支持 PSR 编码规范和其他社区驱动(如 Symfony),还可以根据自己(团队)的风格进行自定义配置。
安装 PHP CS Fixer 推荐使用 Composer 来进行安装。可以进行全局安装或者直接安装到项目中
1 | # 全局安装 |

使用 fix 命令可以对文件或者目录进行修复
1 | $ php-cs-fixer fix /path/to/dir |
--path-mode 输出格式选项,支持 txt、json、xml、checkstyle、junit 和 gitlab。(默认txt)
--quiet 不输出任何信息。
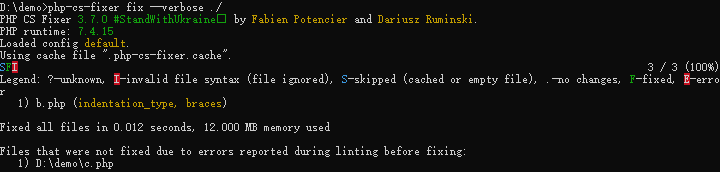
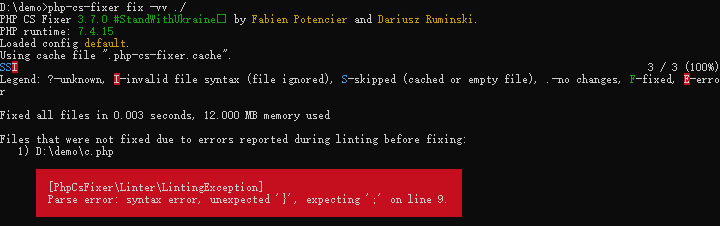
-v --verbose 选项将显示应用的规则。-vv 啰嗦-vvv 调试

出现“修复后 linting 期间报告的错误”,可以使用它来更详细地进行调试

--rules 指定修复规则
1 | $ php-cs-fixer fix ./ --rules=@PSR12 |
--dry-run 运行修复程序但不修改文件
--diff 以 udiff 格式输出修改内容
--allow-risky 是否运行有风险的修改,传入参数(yes or no)
--stop-on-violation 修复一个文件后停止执行
--show-progress 显示处理进度
退出代码 fix命令是使用以下位标志构建的:
PHP CS Fixer (PHP Coding Standards Fixer)是一款通过编码标准来修复代码的工具。它支持 PSR 编码规范和其他社区驱动(如 Symfony),还可以根据自己(团队)的风格进行自定义配置。
安装 PHP CS Fixer 推荐使用 Composer 来进行安装。可以进行全局安装或者直接安装到项目中
1 | 全局安装 |
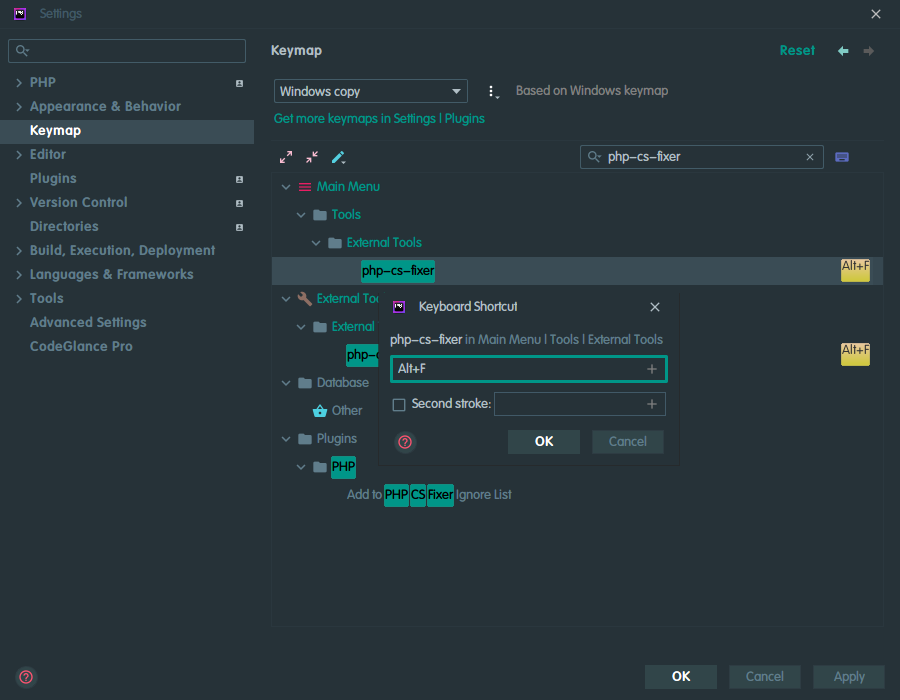
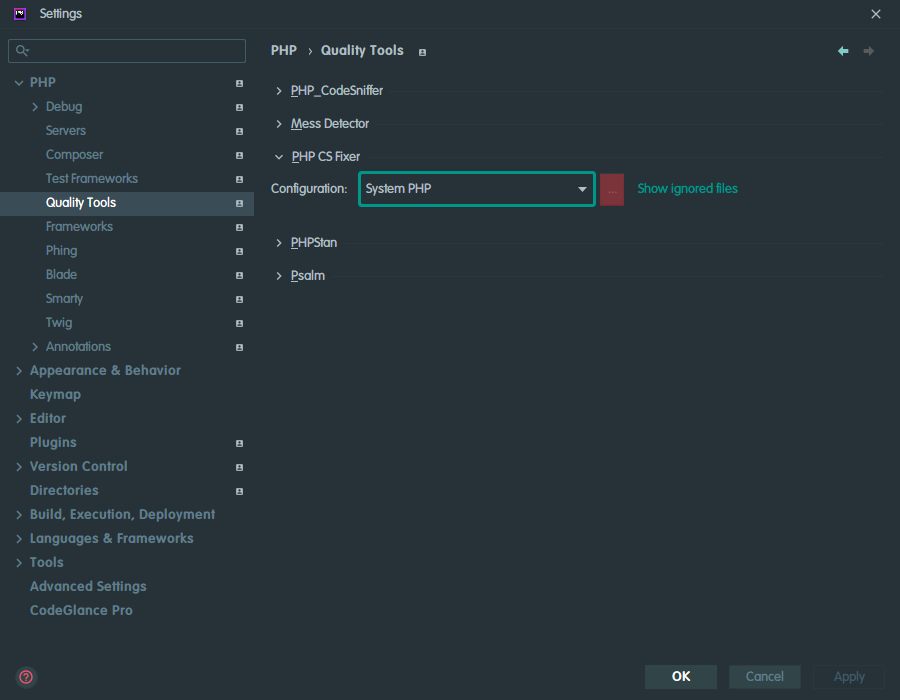
在 PHP > Quality Tools 找到 PHP CS Fixer ,点击配置.

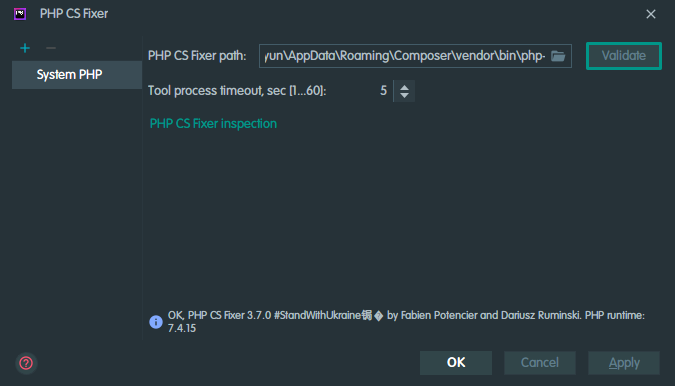
在路径中选这个刚刚安装好的 PHP CS Fixer C:\Users\l1n6yun\AppData\Roaming\Composer\vendor\bin\php-cs-fixer.bat.
点击 验证 按钮验证是否安装成功.

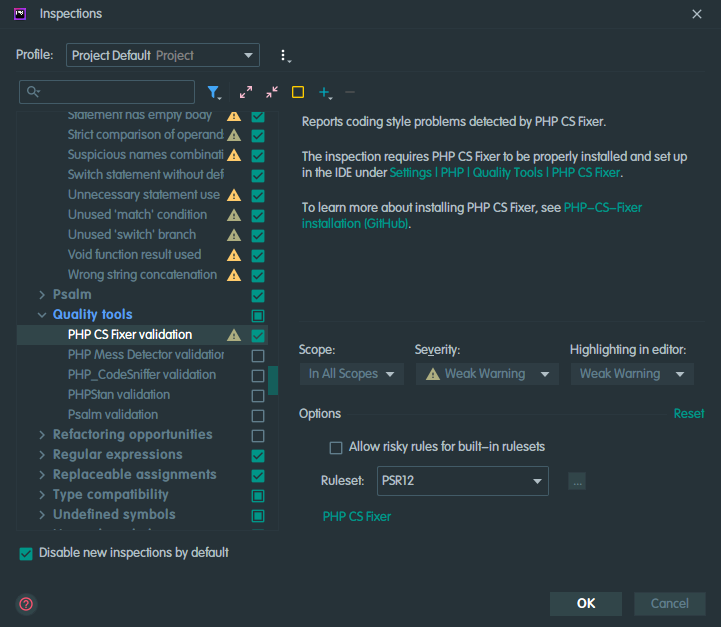
点击 PHP CS Fixer inspection 配置,在检测页面开启,并根据项目要求配置检测规则集

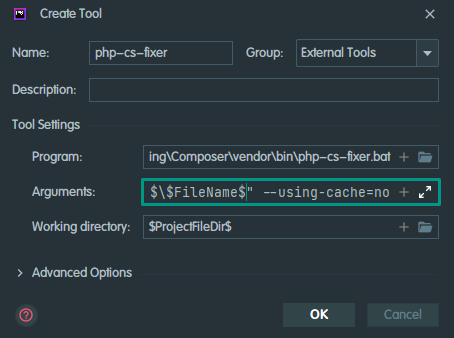
Program: C:\Users\l1n6yun\AppData\Roaming\Composer\vendor\bin\php-cs-fixer.bat
Arguments: fix "$FileDir$\$FileName$" --using-cache=no
Working directory: $ProjectFileDir$

添加快捷键