小程序之缓存类
其实,小程序自带了缓存接口,有同步 wx.setStorageSync ,异步 wx.setStorage 的方法,但是实际在使用缓存的场景里,我们一般都是需要设置缓存有效时间的,本cache工具就是对小程序缓存接口的封装,实现了对缓存有效期的支持。
1 | module.exports = { |
1 | import cache from '../utils/cache.js' |
其实,小程序自带了缓存接口,有同步 wx.setStorageSync ,异步 wx.setStorage 的方法,但是实际在使用缓存的场景里,我们一般都是需要设置缓存有效时间的,本cache工具就是对小程序缓存接口的封装,实现了对缓存有效期的支持。
1 | module.exports = { |
1 | import cache from '../utils/cache.js' |
实现了 promise 的封装,支持GET、POST、PUT 和DELELE这里设计的时候就确定为仅满足单项目通用即可,所以实现的时候融入了部分业务层面的逻辑:
所以省去了业务调用侧的反复判断处理通用逻辑,使用更简洁。
1 | var host = "http://www.baidu.com"; |
1 | import ajax from '../utils/ajax.js' |
本文用于介绍 GIT分支模型的策略与发布。

在git分支模型中我们一般会用到如下四种分支:
分别使用4个种类的分支来进行开发的。

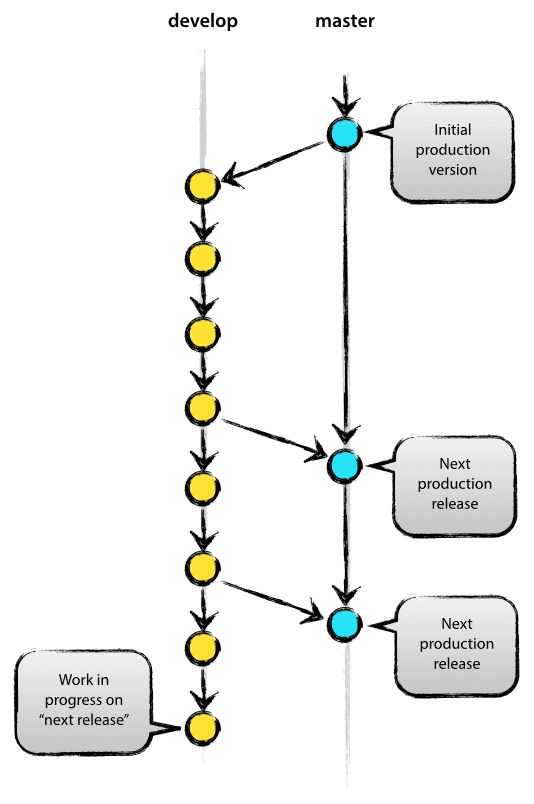
主分支有两种:master分支和develop分支
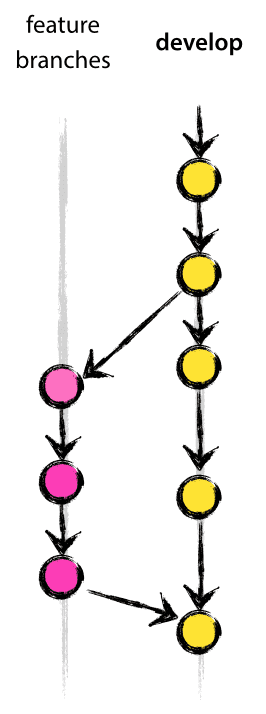
特性分支就是我们在前面讲解过的topic分支的功用。
这个分支是针对新功能的开发,在bug修正的时候从develop分支分叉出来的。基本上不需要共享特性分支的操作,所以不需要远端控制。完成开发后,把分支合并回develop分支后发布。

release分支是为release做准备的。通常会在分支名称的最前面加上release-。release前需要在这个分支进行最后的调整,而且为了下一版release开发用develop分支的上游分支。
一般的开发是在develop分支上进行的,到了可以发布的状态时再创建release分支,为release做最后的bug修正。
到了可以release的状态时,把release分支合并到master分支,并且在合并提交里添加release版本号的标签。
要导入在release分支所作的修改,也要合并回develop分支。
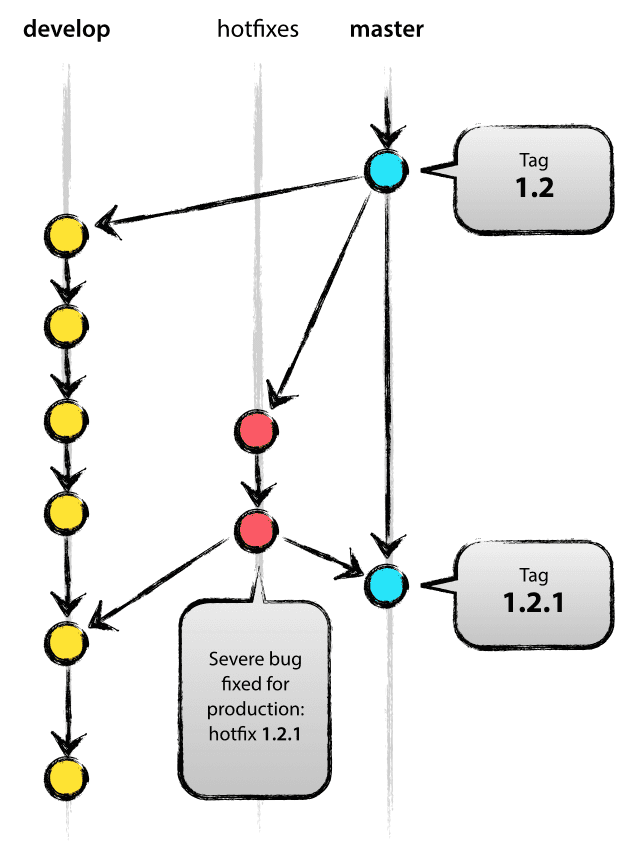
hotFix分支是在发布的产品需要紧急修正时,从master分支创建的分支。通常会在分支名称的最前面加上 hotfix-。
例如,在develop分支上的开发还不完整时,需要紧急修改。这个时候在develop分支创建可以发布的版本要花许多的时间,所以最好选择从master分支直接创建分支进行修改,然后合并分支。
修改时创建的hotFix分支要合并回develop分支。

1 | /** |
调用方法
1 | // 设置目录 |
在渗透测试中,就好比和人打架,你不知道对方的身高、体型、力气有多大。所以再打架前就要通过一些手段,来收集到对方的信息,搜集到的越多越好。
通过 curl 命令添加 --head 参数来获取相应头,从响应头来判断操作系统
1 | ┌──(kali㉿kali)-[~/Tools/w3af] |
IIS 版本和操作系统对应表
| IIS Version | Windows Server Version |
|---|---|
| IIS 5.0 | Windows 2000 |
| IIS 5.1 | Windows XP |
| IIS 6.0 | Windows 2003 |
| IIS 7.0 | Windows 2008、Windows Vista |
| IIS 7.5 | Windows 2008 R2、Windows 7 |
查看服务版本
1 | ┌──(kali㉿kali)-[~] |
-p <port ranges>: Only scan specified ports
-A: Enable OS detection, version detection, script scanning, and traceroute
查看操作版本信息
1 | ──(kali㉿kali)-[~] |
OS DETECTION:
-O: Enable OS detection
–osscan-limit: Limit OS detection to promising targets
–osscan-guess: Guess OS more aggressively
这是一个强健的 Javascript 库用于捕获键盘输入和输入的组合键,它没有依赖,压缩只有(~3kb),gzip:1.9k。官方文档DEMO预览,更多实例.
1 | ╭┈┈╮ ╭┈┈╮ ╭┈┈╮ |
您将需要在您的系统上安装的 Node.js。
1 | # bower 安装 |
1 | import hotkeys from 'hotkeys-js'; |
或者在您的HTML中手动下载并引入 hotkeys.js,你也可以通过 UNPKG 进行下载:
1 | <script src="https://unpkg.com/hotkeys-js/dist/hotkeys.min.js"></script> |
react-hotkeys,安装如下:
1 | npm i -S react-hot-keys |
详细使用方法请参考文档 react-hotkeys。
传统调用
1 | <script type="text/javascript" src="./js/hotkeys.js"></script> |
包加载
1 | import hotkeys from 'hotkeys-js'; |
⇧, shift, option, ⌥, alt, ctrl, control, command, ⌘
⌘ Command()⌃ Control⌥ Option(alt)⇧ Shift⇪ Caps Lock(大写)fn 功能键就是fn(不支持)↩︎ return/enterspace 空格键
可以对下面的修饰键判断 shift alt option ctrl control command,特别注意+和=键值相同,组合键设置⌘+=
1 | hotkeys('shift+a,alt+d, w', function(e){ |
hotkeys([keys:<String>], [option:[string|object|function]], [callback:<function>])
1 | // 定义 F5 快捷键 |
scope<String>element<HTMLElement>keyup<Boolean>keydown<Boolean>1 | hotkeys('o, enter', { |
如果在单页面在不同的区域,相同的快捷键,干不同的事儿,之间来回切换。O(∩_∩)O !
1 | // 一个快捷键,有可能干的活儿不一样哦 |
删除 区域范围标记
1 | hotkeys.deleteScope('scope1'); |
获取 区域范围标记
1 | hotkeys.getScope(); |
设置 区域范围标记
1 | hotkeys.setScope('scope1'); |
hotkeys.unbind() 解除绑定的所有快捷键hotkeys.unbind("ctrl+o, ctrl+alt+enter") 解除绑定两组快捷键hotkeys.unbind("ctrl+o","files") 解除绑定名字叫files钟的一组快捷键
1 | // 解除绑定 'a' 程序函数 |
通过函数来解除绑定
1 | function example(){} |
1 | 可以通过传入对象解除绑定的快捷键 |
判断摁下的键是否为某个键
1 | hotkeys('a', function(){ |
获取摁下绑定键的键值 hotkeys.getPressedKeyCodes()
1 | hotkeys('command+ctrl+shift+a,f', function(){ |
key down 和 key up 将都执行回调事件。
1 | hotkeys('ctrl+a,alt+a+s', { keyup: true }, (evn, handler) => { |
INPUT SELECT TEXTAREA 默认不处理。hotkeys.filter 返回 true 快捷键设置才会起作用,false 快捷键设置失效。
1 | hotkeys.filter = function(event){ |
1 | var k = hotkeys.noConflict(); |
安装依赖,运行自重载构建,获取代码:
1 | $ git https://github.com/jaywcjlove/hotkeys.git |
运行下面命令自动重载构建:
1 | $ npm run watch |
运行稳定环境
1 | $ npm run doc:dev |
如果要贡献,请 fork Hotkeys.js, 并添加您的测试代码(在 test 目录中),并提交一个 PR。
1 | $ npm run test |
route.php 文件
1 | return array ( |
``app\admin\controller\AdminBaseController` 类
1 | protected function initialize() |
app\admin\controller\IndexController 类
1 | public function initialize() |
app\admin\controller\PublicController 类
1 | class PublicController extends AdminBaseController |
目的:渗透测试和安全审计中需要kali linux的系统时间与实际时间同步。
命令:sudo timedatectl set-timezone "Asia/Shanghai"
使用命令 timedatectl 查看当前时区等信息
Kali Linux is a Debian-derived Linux distribution designed for digital forensics and penetration testing. It is maintained and funded by Offensive Security Ltd
下载地址: https://mirrors.aliyun.com/kali/
相关仓库
修改 /etc/apt/sources.list , 将相关 url 改成阿里云的源。
1 | #deb https://mirrors.aliyun.com/kali kali-rolling main non-free contrib |
生成公钥
1 | sudo -Hu www ssh-keygen -t rsa |
修改GIT配置
1 | sudo -Hu www git config --global user.name "l1n6yun" |
初始化仓库
1 | sudo -Hu www git clone git@github.com:you/project.git /www/wwwroot/project --depth=1 |
添加钩子文件
1 | error_reporting(1); |
在托管平台上添加 hook
测试
1 | git commit -am "test hook" --allow-empty |
OK,稍微一几秒,正常的话你在代码里配置的目标目录里就会有你的项目文件了。