PhpStorm 提示控制器的类和方法未被使用
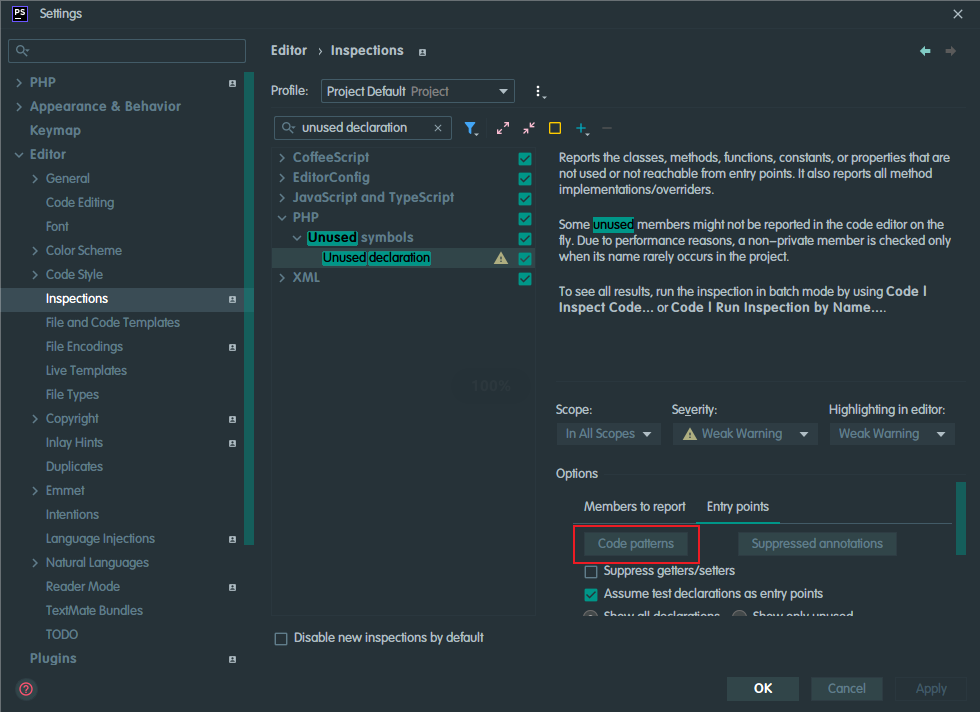
在 Editor > Inspections 中找到 Unused declaration ,在 Options 中的 Entry points 表中中点击 Code patterns

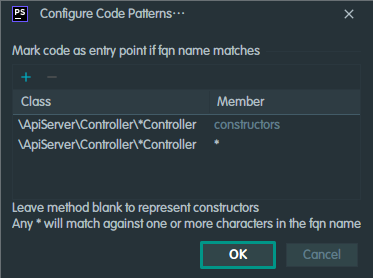
根据项目的控制器命名空间添加2条记录。(Member为空,表示构造函数,*表示所有函数。支持正则匹配,可以根据实际代码调整。)

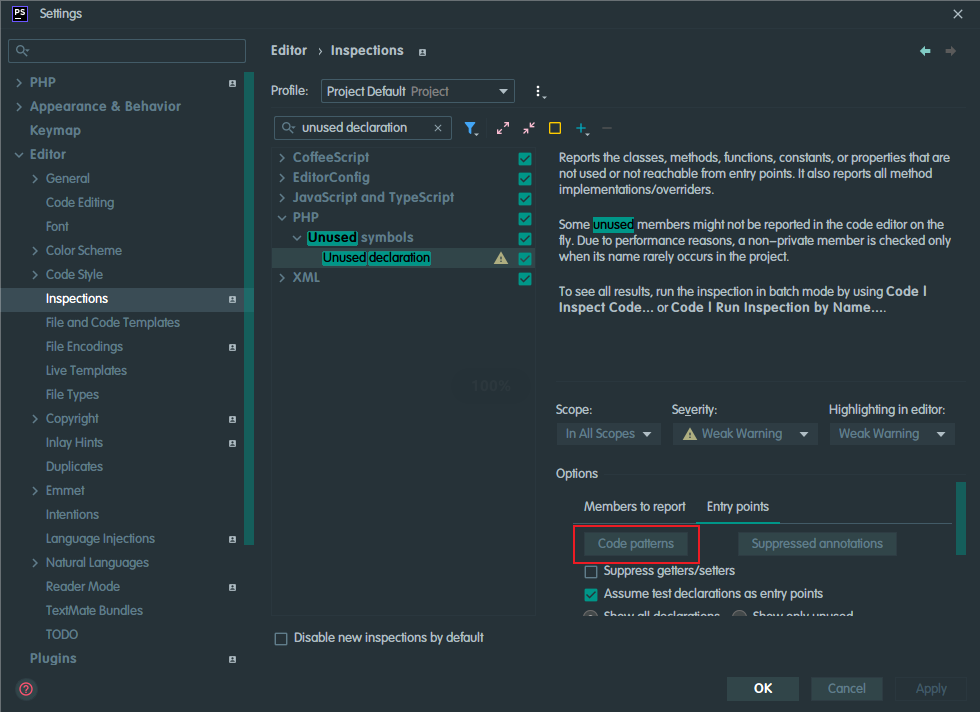
在 Editor > Inspections 中找到 Unused declaration ,在 Options 中的 Entry points 表中中点击 Code patterns

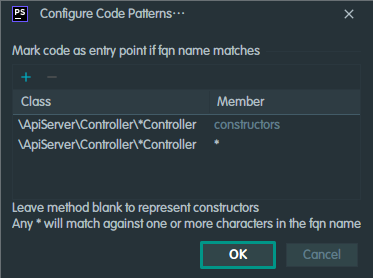
根据项目的控制器命名空间添加2条记录。(Member为空,表示构造函数,*表示所有函数。支持正则匹配,可以根据实际代码调整。)

PhpStorm 是 JetBrains 公司开发的一款商业的PHP集成开发工具,旨在提高用户效率,可深刻理解用户的编码,提供智能代码补全,快速导航以及即时错误检查。
软件下载地址:https://www.jetbrains.com/phpstorm/
下载后自行安装。
打开 JETBRA.IN 检查器 | IPFS 页面,检测器会自动给你匹配出你可以连接上的服务器地址,找到一个适合的地址打开。
在网页顶部找到 jetbar.zip ,点击链接下载破解工具,该软件仅作测试用途,不作商业用途!

下载完成后,解压出来。(我习惯解压到 D:\Program Files\JetBrains\jetbra 这个目录,和 JetBrains 全家桶放在一个目录)
运行 jetbra 中的 “./scripts/install-all-users.vbs” 文件,来配置 vmoptions。

点击确认按钮,等待完成弹窗。(可能需要几秒钟,耐心等待一下)

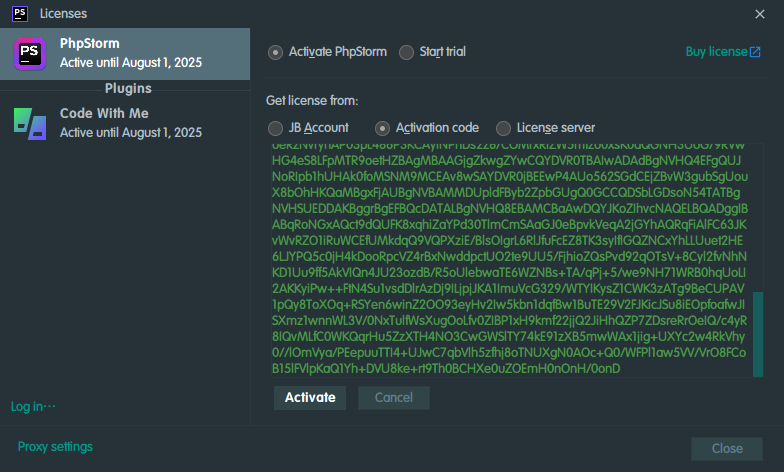
在刚刚下载激活工具的页面找到PhpStorm,点击 Copy to clipboard,复制激活码。

运行软件来到激活页面,激活方式选择 Activation code,粘贴刚刚复制的激活码,点击激活按钮,即可完成激活。

GitToolBox 是 git 增强工具,功能十分强大。
它在编辑器窗格中显示类似于 Sublime 中的缩小概览或小地图。 小地图允许快速滚动,让您直接跳转到代码部分。
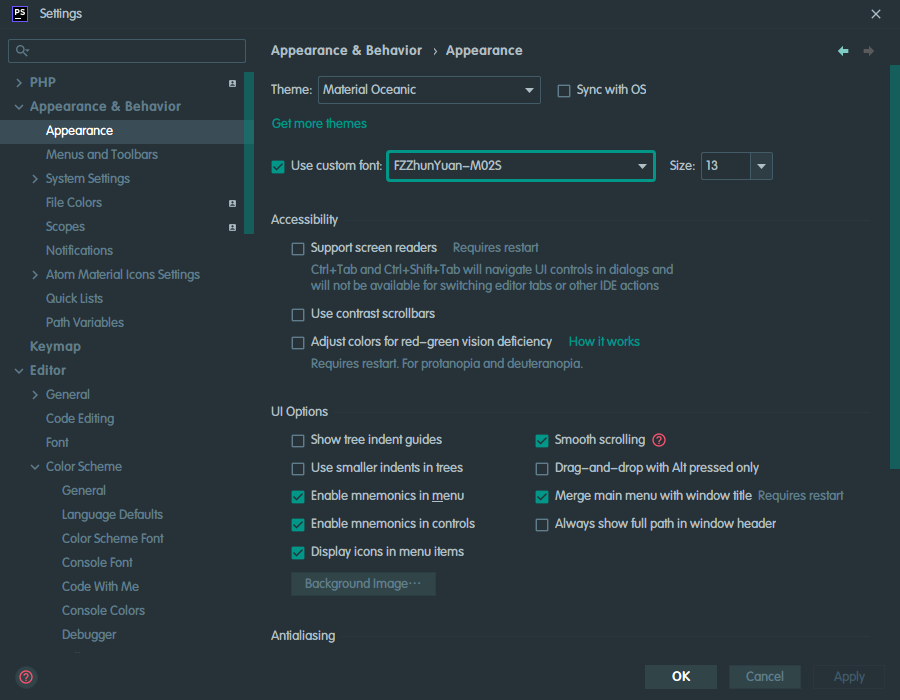
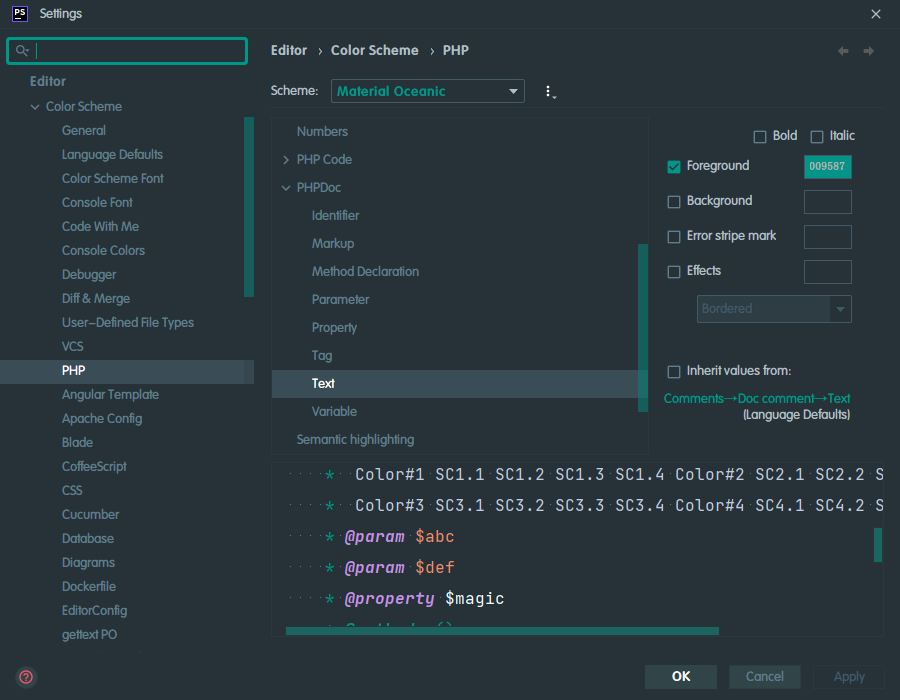
设置主题并设置软件字体和大小

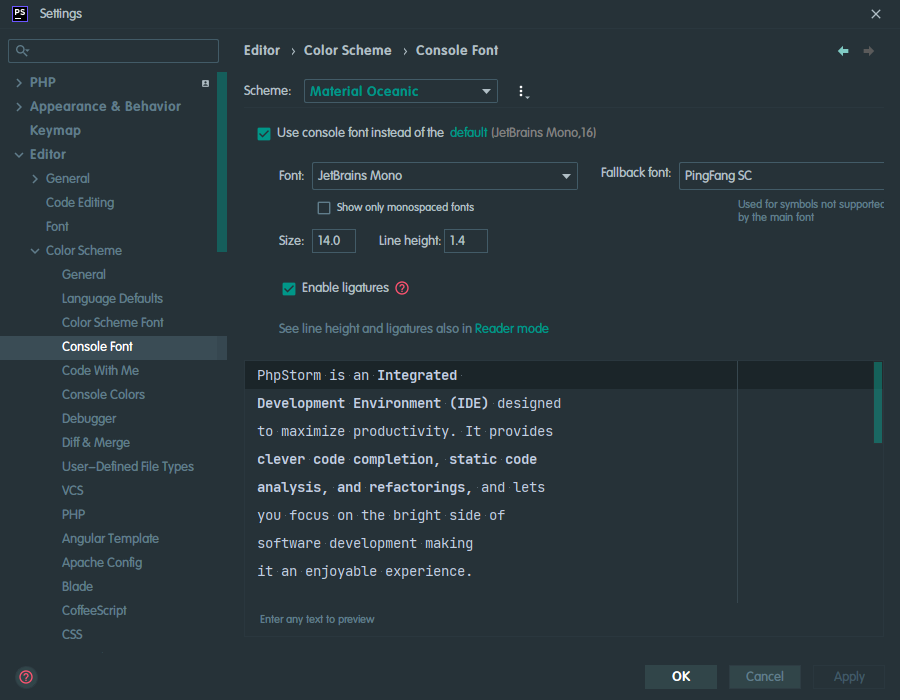
设置代码配色方案

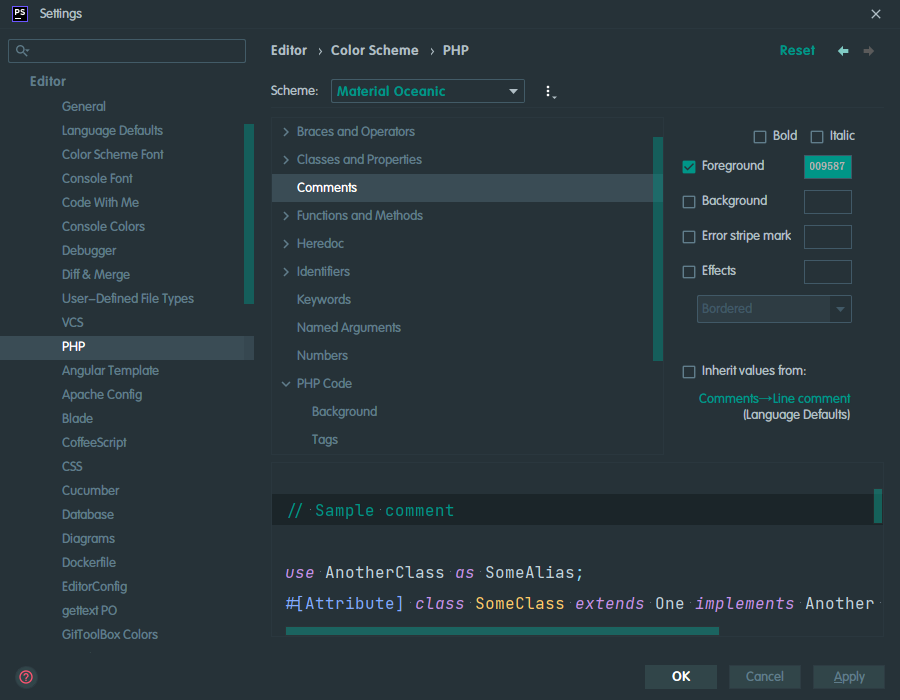
自定义注释颜色(默认是灰色的,个人感觉看着不是很显眼)



Typora 是一款由 Abner Lee 开发的轻量级 Markdown 编辑器,与其他 Markdown 编辑器不同的是,Typora 没有采用源代码和预览双栏显示的方式,而是采用所见即所得的编辑方式,实现了即时预览的功能,但也可切换至源代码编辑模式。
typora-setup-x64-1.2.4.exe 安装。app.asar 覆盖到安装目录的 resources 文件夹内。E8Q9Y5-KXMTL5-7578SL-4S5XKS夸克网盘
本文分享自华为云社区《WSL2与Docker容器,无缝互相迁移》,作者: tsjsdbd 。
注:本文提到的WSL都是指WSL2
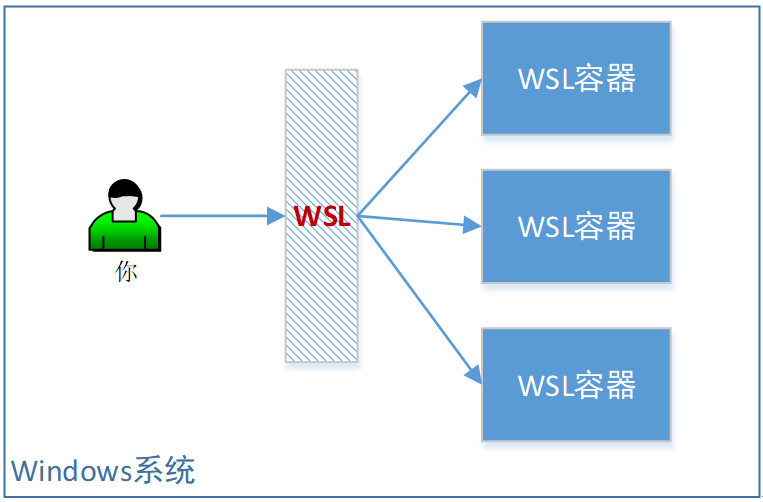
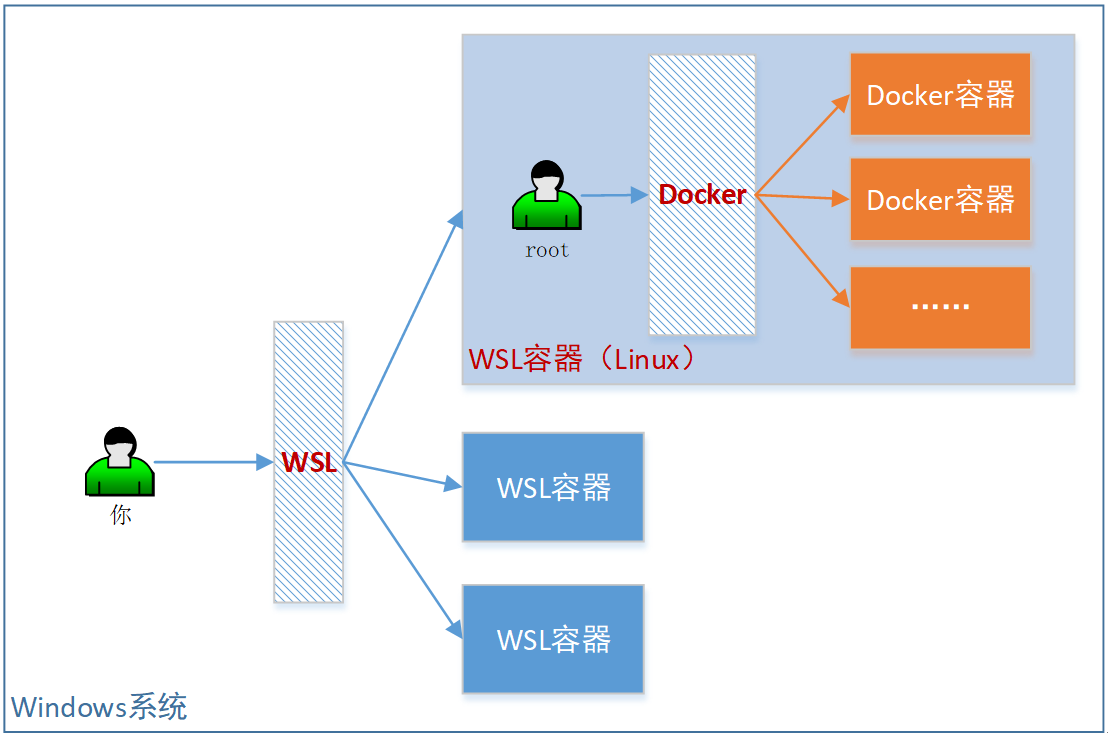
WSL非常像windows版的Docker,可以直接启动“容器”(故意加引号,下面有解释),并且在容器世界里面,可以执行各种Linux操作。像下面这样,是不是和Docker很像?

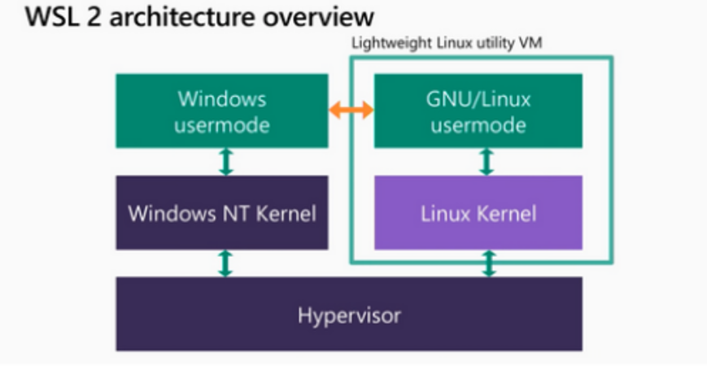
ps:上面提到的“容器”,实际是安全容器(即:虚机),WSL2内部架构如下:

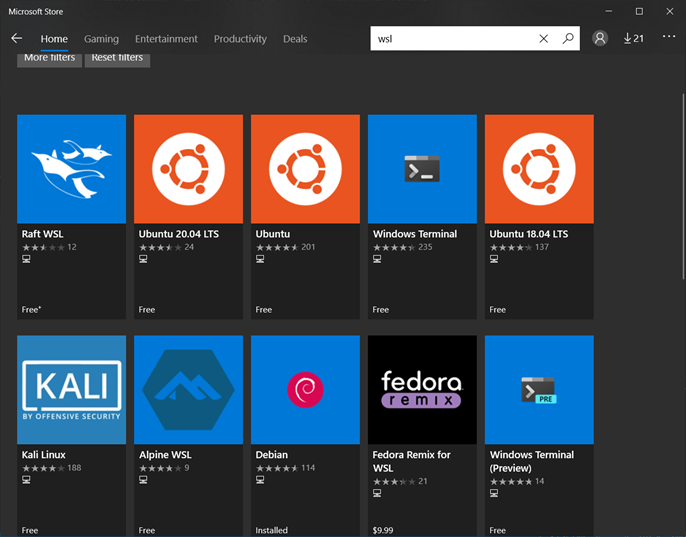
虽WSL和Docker很像,但是它对WSL镜像有要求,就是得从 MS的应用商店下载:

这个就稍显不那么方便,毕竟你可能已经有很多现成的Docker容器了,这里又得重新安装一遍。
我是Windows上有WSL,我的Linux开发机上有Docker,那我怎么在WSL里面跑Docker呢?
常见的WSL里面运行Docker,是这样子的:

就是把WSL当做一台新的开发机,然后在WSL里面,安装Docker软件。
这样子,也能解决问题。就是稍微麻烦了一点点。那能不能WSL直接运行Docker镜像呢?
答案是可以的:
参考:https://docs.microsoft.com/en-us/windows/wsl/use-custom-distro
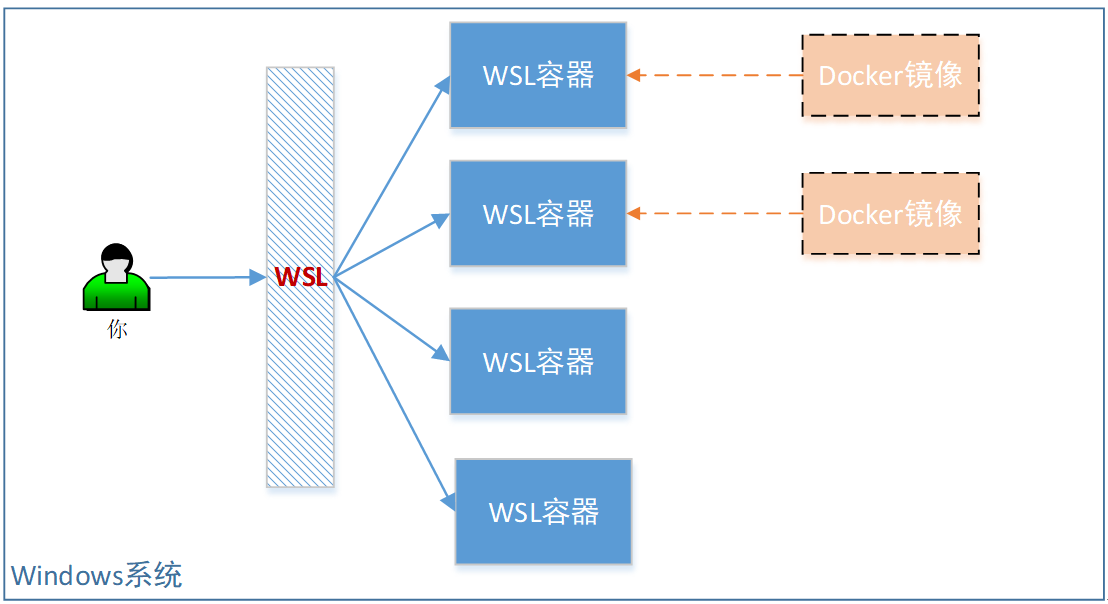
这种方法下,是类似这个样子的:

具体操作如下:
1 | //查看正在运行的容器 |
1 | wsl --import <DistributionName> <InstallLocation> <FileName> |
比如,我这里用Docker运行了一个busybox容器:
1 | docker run -it busybox /bin/sh |
然后查询容器ID:
1 | docker ps |
导出:
1 | docker export c1e9e8f77336 > tsjsdbd_busybox.tar |
然后我把这个 镜像文件,拷贝到我的windows电脑上。
并在wsl里面导入:
1 | wsl --import tsjsdbd_busybox ./busybox ./tsjsdbd_busybox.tar |
导入后查看:
1 | wsl -l |
这时,我启动这个 busybox 镜像。
1 | wsl -d tsjsdbd_busybox |
OK,这时我已经在WSL容器里面了,这是一个busybox的Docker容器镜像。
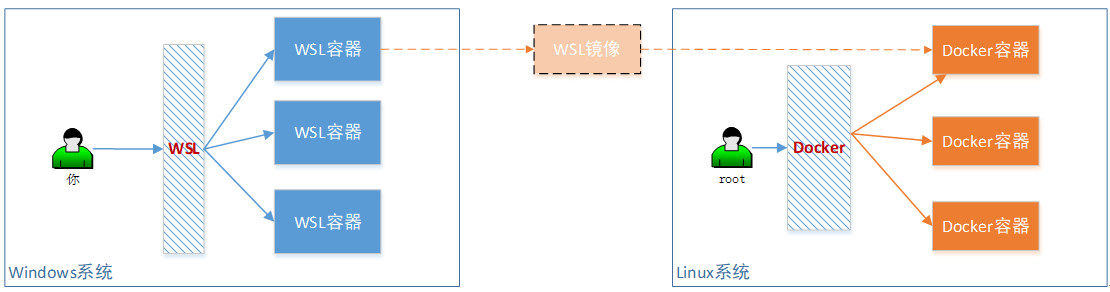
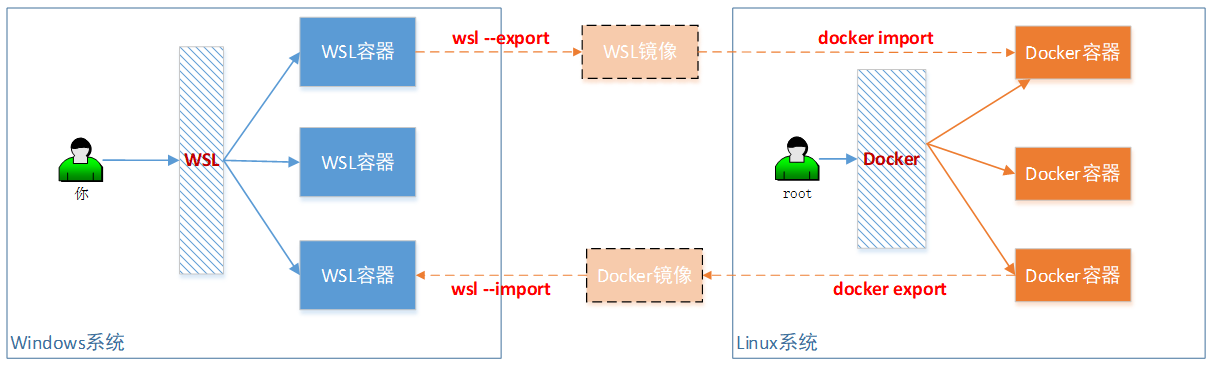
从上面的操作可以看出来,WSL和Docker的镜像是相通的。所以WSL系统,也可以导出给Docker直接运行。类似这个样子:

具体操作如下:
先查看下当前跑了哪些wsl容器:
1 | wsl -l -v |
导出指定的wsl镜像
1 | wsl --export tsjsdbd_busybox ./mybox.tar |
其中 “tsjsdbd_busybox” 就是你希望导给Docker运行的WSL容器(里面可能安装了一些你需要的软件)。导出的tar包,就可以看做是WSL镜像了(可以直接导入给Docker)
最后,在Docker里面,导入这个镜像:
1 | docker import - mybox < mybox.tar |
可以查询此镜像
1 | docker images |grep mybox |
并启动
1 | docker run -it mybox /bin/sh |
大体上,我给个示意:

所以WSL确实挺香的。
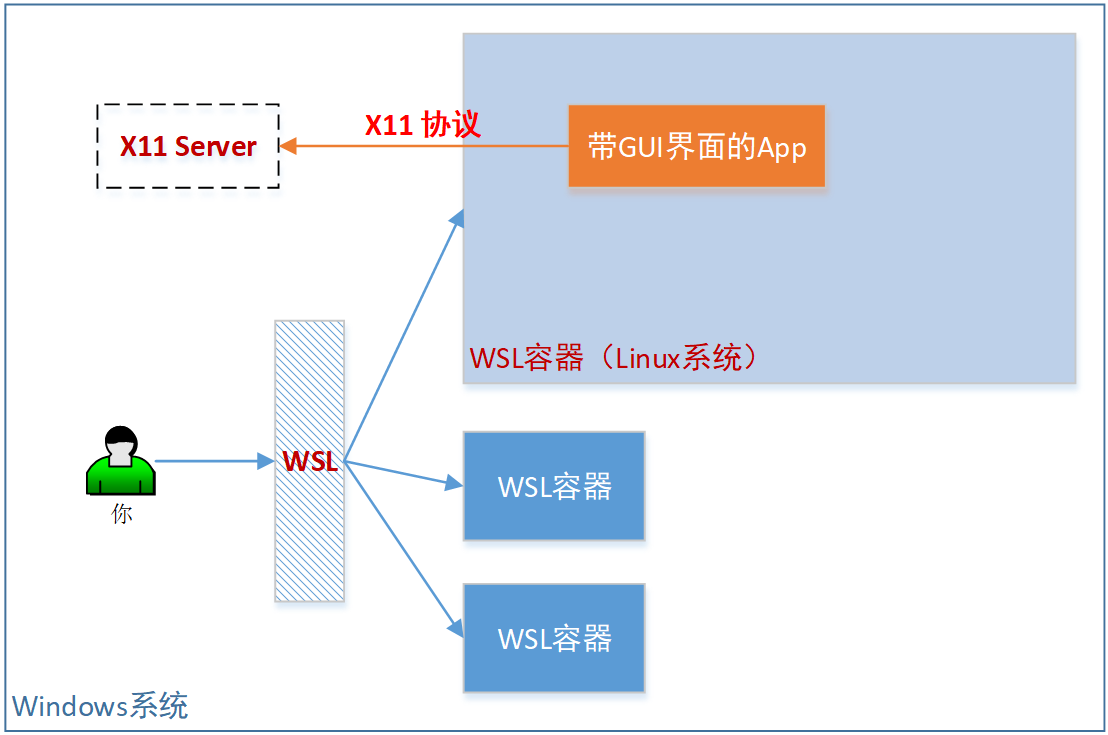
整体方案是利用 X11 Server,原理参考:
《Docker运行带UI界面的应用,并将它的界面投射到你的Windows电脑》
https://bbs.huaweicloud.com/blogs/281862

X11 Server,一般网上推荐 VcXsrv,我自己用下来,感觉 MobaXterm 更傻瓜一些。所以我都用 MobaXterm 的。
Windows 10,版本 2004 以上。
比如我的是 20H2,是OK的。
点击:开始-设置-关于,查询自己的版本
打开 power shell,输入
1 | wsl -l -o |
如OK,则不用后续步骤了(说明你的windows版本已经比较高)。
不行,则手动执行后续步骤

启用WSL2
1 | dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart |
启用虚拟机平台
1 | dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart |
启用Hyper-V
1 | dism.exe /online /enable-feature /featurename:Microsoft-Hyper-V /all /norestart |
设置WSL2为默认
1 | wsl --set-default-version 2 |
1 | wsl_update_x64.msi |
执行以上补丁包。
补丁包下载地址:
https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
Windows版本高的(win10 21H2),可以在WSL2里面跑CUDA
https://docs.microsoft.com/en-us/windows/ai/directml/gpu-cuda-in-wsl
再高一点(win11),可以原生支持带GUI界面的Linux程序。
https://docs.microsoft.com/en-us/windows/wsl/tutorials/gui-apps
网站性能压力测试是服务器网站性能调优过程中必不可缺少的一环。只有让服务器处在高压情况下,才能真正体现出软件、硬件等各种设置不当所暴露出的问题。
性能测试工具目前最常见的有以下几种:ab、http_load、webbench、siege。今天我们专门来介绍ab。
ab是apache自带的压力测试工具。ab非常实用,它不仅可以对apache服务器进行网站访问压力测试,也可以对或其它类型的服务器进行压力测试。比如nginx、tomcat、IIS等。
ab是apachebench命令的缩写。
ab的原理:ab命令会创建多个并发访问线程,模拟多个访问者同时对某一URL地址进行访问。它的测试目标是基于URL的,因此,它既可以用来测试apache的负载压力,也可以测试nginx、lighthttp、tomcat、IIS等其它Web服务器的压力。
ab命令对发出负载的计算机要求很低,它既不会占用很高CPU,也不会占用很多内存。但却会给目标服务器造成巨大的负载,其原理类似CC攻击。自己测试使用也需要注意,否则一次上太多的负载。可能造成目标服务器资源耗完,严重时甚至导致死机。
ab的安装非常简单,如果是源码安装apache的话,那就更简单了。apache安装完毕后ab命令存放在apache安装目录的bin目录下。如下:
1 | /usr/local/apache2/bin |
如果apache 是通过yum的RPM包方式安装的话,ab命令默认存放在/usr/bin目录下。如下:
1 | $ which ab |
注意:如果不想安装apache但是又想使用ab命令的话,我们可以直接安装apache的工具包httpd-tools。如下:
1 | $ yum -y install httpd-tools |
查看ab是否安装成功,可以切换到上述目录下,使用ab –V命令进行检测。如下:
1 | $ ab -V |
如果ab安装成功,通过 ab –V 命令则会显示ab的相迎版本。
有关ab命令的使用,我们可以通过帮助命令进行查看。如下:
1 | $ ab --help |
下面我们对这些参数,进行相关说明。如下:
| 选项 | 描述 |
|---|---|
| -n | 在测试会话中所执行的请求个数。默认时,仅执行一个请求。 |
| -c | 一次产生的请求个数。默认是一次一个。 |
| -t | 测试所进行的最大秒数。其内部隐含值是-n 50000,它可以使对服务器的测试限制在一个固定的总时间以内。默认时,没有时间限制。 |
| -p | 包含了需要POST的数据的文件。 |
| -P | 对一个中转代理提供BASIC认证信任。用户名和密码由一个:隔开,并以base64编码形式发送。无论服务器是否需要(即, 是否发送了401认证需求代码),此字符串都会被发送。 |
| -T | POST数据所使用的Content-type头信息。 |
| -v | 设置显示信息的详细程度-4或更大值会显示头信息,3或更大值可以显示响应代码(404,200等),2或更大值可以显示警告和其他信息。 |
| -V | 显示版本号并退出。 |
| -w | 以HTML表的格式输出结果。默认时,它是白色背景的两列宽度的一张表。 |
| -i | 执行HEAD请求,而不是GET。 |
| -x | 设置<table>属性的字符串。 |
| -X | 对请求使用代理服务器。 |
| -y | 设置<tr>属性的字符串。 |
| -z | 设置<td>属性的字符串。 |
| -C | 对请求附加一个Cookie:行。其典型形式是name=value的一个参数对,此参数可以重复。 |
| -H | 对请求附加额外的头信息。此参数的典型形式是一个有效的头信息行,其中包含了以冒号分隔的字段和值的对(如,”Accept-Encoding:zip/zop;8bit”)。 |
| -A | 对服务器提供BASIC认证信任。用户名和密码由一个:隔开,并以base64编码形式发送。无论服务器是否需要(即,是否发送了401认证需求代码),此字符串都会被发送。 |
| -h | 显示使用方法。 |
| -d | 不显示”percentage served within XX [ms] table”的消息(为以前的版本提供支持)。 |
| -e | 产生一个以逗号分隔的(CSV)文件,其中包含了处理每个相应百分比的请求所需要(从1%到100%)的相应百分比的(以微妙为单位)时间。由于这种格式已经“二进制化”,所以比’gnuplot’格式更有用。 |
| -g | 把所有测试结果写入一个’gnuplot’或者TSV(以Tab分隔的)文件。此文件可以方便地导入到Gnuplot,IDL,Mathematica,Igor甚至Excel中。其中的第一行为标题。 |
| -i | 执行HEAD请求,而不是GET。 |
| -k | 启用HTTP KeepAlive功能,即在一个HTTP会话中执行多个请求。默认时,不启用KeepAlive功能。 |
| -q | 如果处理的请求数大于150,ab每处理大约10%或者100个请求时,会在stderr输出一个进度计数。此-q标记可以抑制这些信息。 |
在进行性能测试过程中有几个指标比较重要:
吞吐率(Requests per second)
服务器并发处理能力的量化描述,单位是reqs/s,指的是在某个并发用户数下单位时间内处理的请求数。某个并发用户数下单位时间内能处理的最大请求数,称之为最大吞吐率。
记住:吞吐率是基于并发用户数的。这句话代表了两个含义:
计算公式:总请求数/处理完成这些请求数所花费的时间,即
Request per second=Complete requests/Time taken for tests
必须要说明的是,这个数值表示当前机器的整体性能,值越大越好。
并发连接数(The number of concurrent connections)
并发连接数指的是某个时刻服务器所接受的请求数目,简单的讲,就是一个会话。
并发用户数(Concurrency Level)
要注意区分这个概念和并发连接数之间的区别,一个用户可能同时会产生多个会话,也即连接数。在HTTP/1.1下,IE7支持两个并发连接,IE8支持6个并发连接,FireFox3支持4个并发连接,所以相应的,我们的并发用户数就得除以这个基数。
用户平均请求等待时间(Time per request)
计算公式:处理完成所有请求数所花费的时间/(总请求数/并发用户数),即:
Time per request=Time taken for tests/(Complete requests/Concurrency Level)
服务器平均请求等待时间(Time per request:across all concurrent requests)
计算公式:处理完成所有请求数所花费的时间/总请求数,即:
Time taken for/testsComplete requests
可以看到,它是吞吐率的倒数。
同时,它也等于用户平均请求等待时间/并发用户数,即
Time per request/Concurrency Level
ab的命令参数比较多,我们经常使用的是-c和-n参数。
下面我们就实际进行操作下
1 | $ ab -c 10 -n 100 http://www.baidu.com/ |
-c 10 表示并发用户数为10
`-n100 表示请求总数为100
http://www.baidu.com/ 表示请求的目标URL
这行表示同时处理100个请求并运行10次。
测试结果也一目了然,apache测试出的吞吐率为:Requests per second: 20.96 [#/sec] (mean)
除此之外还有其他一些信息,需要说明下,如下:
Server Software 表示被测试的Web服务器软件名称。
Server Hostname 表示请求的URL主机名。
Server Port 表示被测试的Web服务器软件的监听端口。
Document Path 表示请求的URL中的根绝对路径,通过该文件的后缀名,我们一般可以了解该请求的类型。
Document Length 表示HTTP响应数据的正文长度。
Concurrency Level 表示并发用户数,这是我们设置的参数之一。
Time taken for tests 表示所有这些请求被处理完成所花费的总时间。
Complete requests 表示总请求数量,这是我们设置的参数之一。
Failed requests 表示失败的请求数量,这里的失败是指请求在连接服务器、发送数据等环节发生异常,以及无响应后超时的情况。如果接收到的HTTP响应数据的头信息中含有2XX以外的状态码,则会在测试结果中显示另一个名为“Non-2xx responses”的统计项,用于统计这部分请求数,这些请求并不算在失败的请求中。
Total transferred 表示所有请求的响应数据长度总和,包括每个HTTP响应数据的头信息和正文数据的长度。注意这里不包括HTTP请求数据的长度,仅仅为web服务器流向用户PC的应用层数据总长度。
HTML transferred 表示所有请求的响应数据中正文数据的总和,也就是减去了Total transferred中HTTP响应数据中的头信息的长度。
Requests per second 吞吐率,计算公式:Complete requests/Time taken for tests
Time per request 用户平均请求等待时间,计算公式:Time token for tests/(Complete requests/Concurrency Level)。
Time per requet (across all concurrent request)服务器平均请求等待时间,计算公式:Time taken for tests/Complete requests,正好是吞吐率的倒数。也可以这么统计:Time per request/Concurrency Level。
Transfer rate 表示这些请求在单位时间内从服务器获取的数据长度,计算公式:Total trnasferred/ Time taken for tests,这个统计很好的说明服务器的处理能力达到极限时,其出口宽带的需求量。
Percentage of the requests served within a certain time (ms)这部分数据用于描述每个请求处理时间的分布情况,比如以上测试,80%的请求处理时间都不超过6ms,这个处理时间是指前面的Time per request,即对于单个用户而言,平均每个请求的处理时间。
1 | $ ab -c 10 -n 100 http://www.jd.com/ |
通过上图,测试结果也一目了然,京东测试出的吞吐率为:Requests per second:57.66 [#/sec] (mean)
composer 是 PHP 的依赖管理工具,本篇文章就来说明如何构建一个包,并提交到 Packagist ,这样别人就可以方便地通过 composer 使用你的包了。
1 | # composer init |
包的名称。它是由供应商名称和项目名称组成,由 / 隔开。
包的简短描述。用来告诉使用者这个包是干什么用的。
包的作者名。
最小稳定版本。越往下,稳定性越高,BUG越少。
包的类型。用于自定义安装逻辑。
vendor 目录composer-plugin可以提供一个 具有自定义类型的其他软件包的安装程序。包的许可证。 这可以是字符串或字符串数组。
最常见许可证
闭源项目可以使用
proprietary
在项目的 src 目录下创建 Tools 类
1 | <?php |
测试一下
1 | # php -a |
添加 .gitignore 文件,来忽略不需要的文件
1 | .idea/ |
自行上传到自己的 GitHub 上
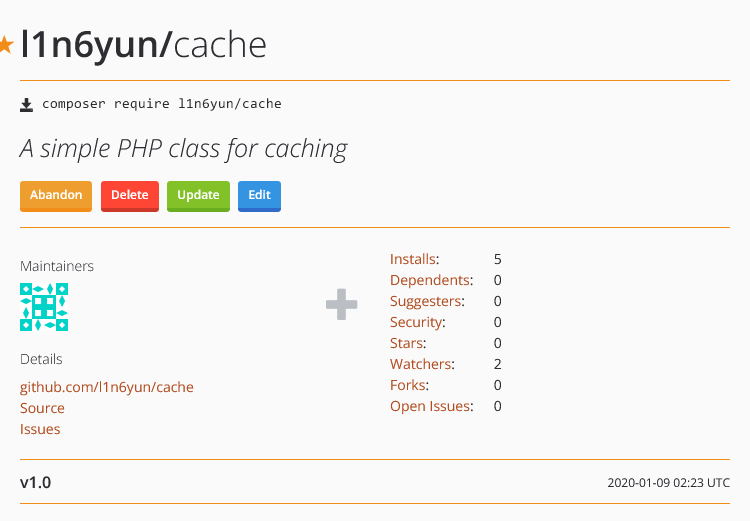
Packagist 上的 提交页面 填写自己的仓库地址,点击 Check ,然后点击 Submit 不出意外的话就发布成功了。

Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的HTML文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
由于Markdown的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用Markdown来撰写帮助文档或是用于论坛上发表消息。
| 描述 | 代码 | 效果 |
|---|---|---|
| 斜体 | *斜体* _斜体_ |
斜体 斜体 |
| 粗体 | **粗体** | 粗体 |
| 斜粗体 | ***斜粗体*** | 斜粗体 |
| 删除线 | ~~删除线~~ | |
| 插入链接 | [链接名称](链接地址 “标题”) | 链接名称 |
| 插入图片 |  | |
| 代码行 | `print()` | print() |
| HTML 元素 | <kbd> <b> <i> <em> <sup> <sub> | 使用 Ctrl+C 复制 |
| emoji | :hammer: | :hammer: |
1 | 一级标题 |
1 | 1. 列表条目1 |
1 | - 列表条目1 |
1 | ```[语言] |
1 | echo ("hello,world"); |
1 | > 引用内容 |
引用内容
引用内容
1 | *** |
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
[toc]
$$
f(x)=sin(x)+12
$$
$$
\begin{Bmatrix}
a & b \
c & d
\end{Bmatrix}
$$
$$
\begin{CD}
A @>a>> B \
@VbVV @AAcA \
C @= D
\end{CD}
$$
1、横向流程图源码格式:
1 | graph LR |
2、竖向流程图源码格式:
1 | graph TD |
3、标准流程图源码格式:
1 | st=>start: 开始框 |
4、标准流程图源码格式(横向):
1 | st=>start: 开始框 |
5、UML时序图源码样例:
1 | 对象A->对象B: 对象B你好吗?(请求) |
6、UML时序图源码复杂样例:
1 | Title: 标题:复杂使用 |
7、UML标准时序图样例:
1 | %% 时序图例子,-> 直线,-->虚线,->>实线箭头 |
8、甘特图样例:
1 | %% 语法示例 |
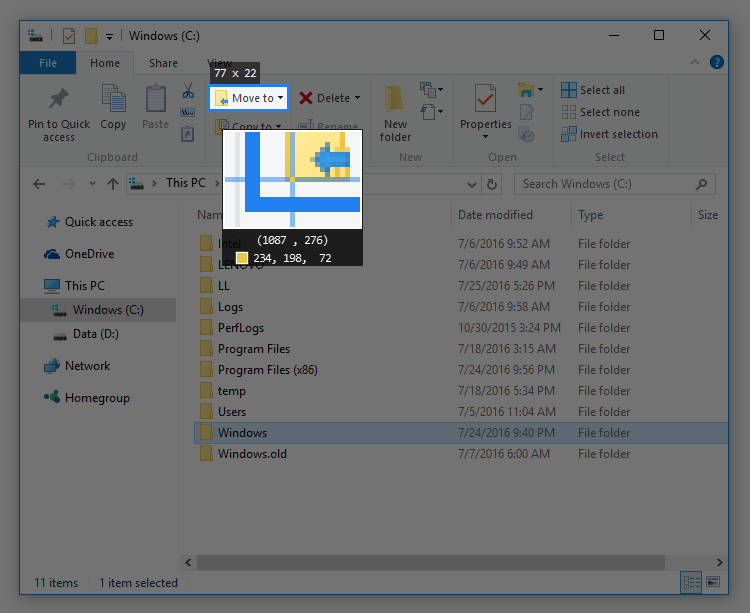
Snipaste is a simple but powerful snipping tool, and also
allows you to pin the screenshot back onto the screen.
Download and start the application, press F1 to start snipping,
then press F3 to paste it as a floating window. That’s it!
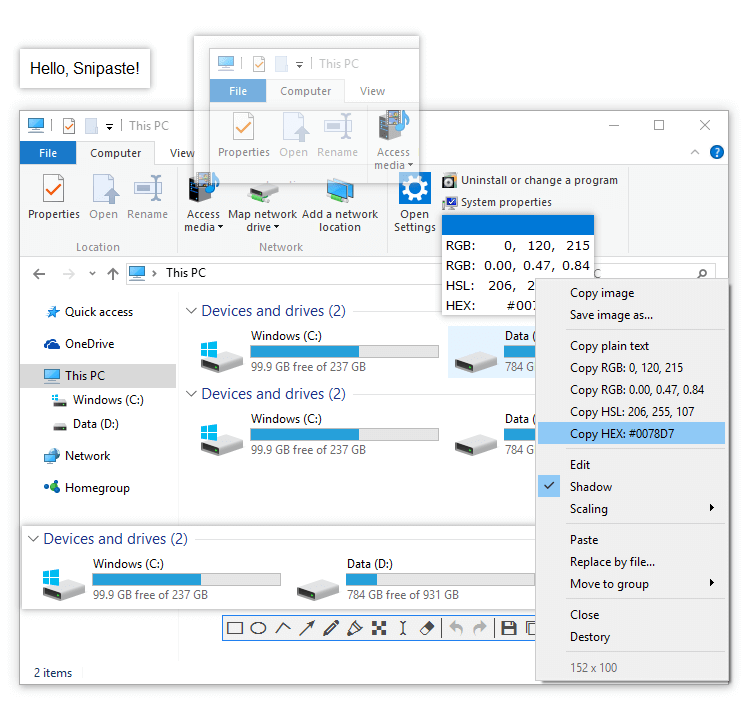
You can also convert text or color info in the clipboard into a floating image window.
Such windows can be zoomed, rotated, flipped, made translucent, and even made click-through!
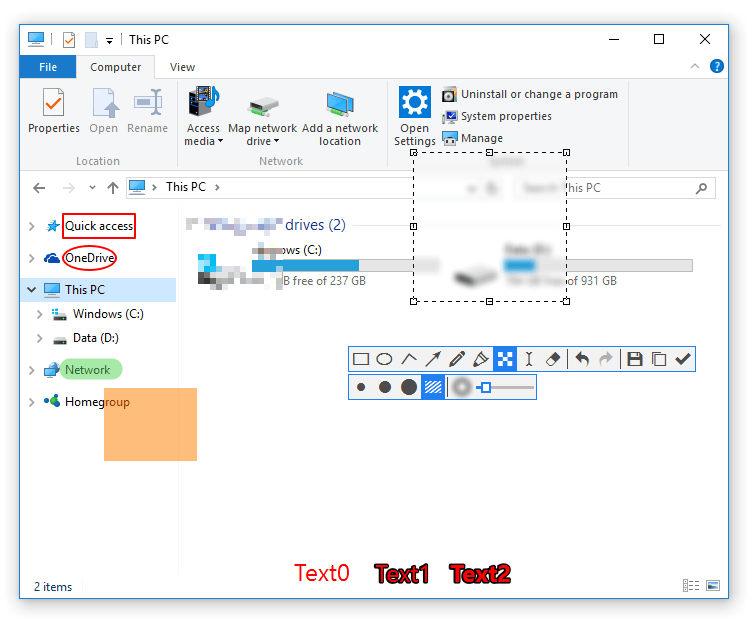
If you are a programmer, a designer or whoever works much time before the computer,
you will be surprised how it can help you get your work done more efficiently!
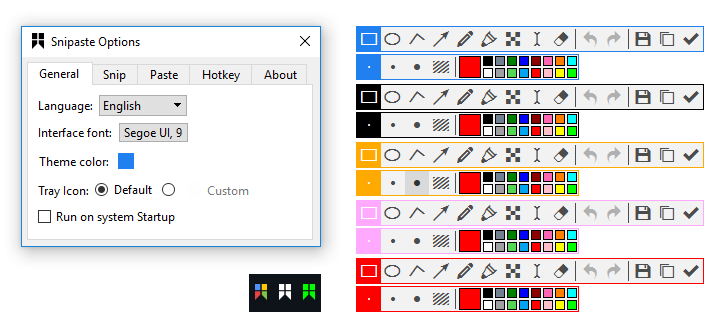
Snipaste is easy and intuitive to use,
but there are also many hidden features that can make your life even more efficient.
Read the manual
if you are interested.

F1, C, F3),/.)
mouse scroll or +/-) or set speed for GIF 1/2) or jump to previous/next frame for GIF3/4)Ctrl + mouse scroll or Ctrl + +/-)X, and use F4 to cancel)Space)Shift + Double click)Double click)Alt)



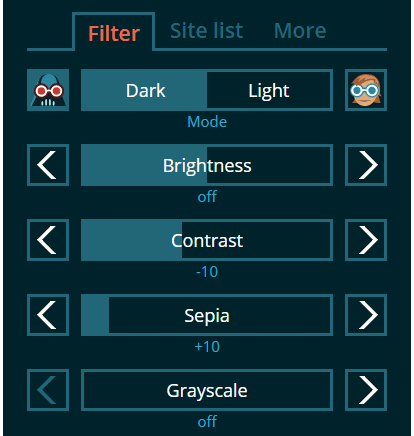
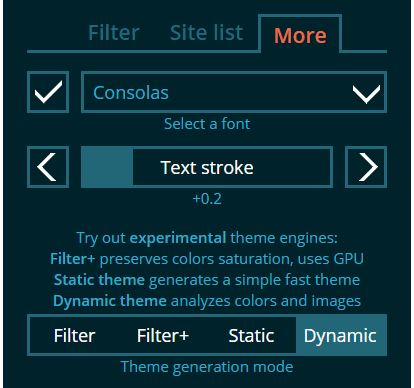
可调整各项滤镜数值,以适应您的屏幕参数和室内环境亮度。

点击“仅适用于”按键将设置值设为仅应用于当前网站。
要使用该功能,请先单击按钮(该按钮将突出显示),然后根据当前网站的需要调整设置。 再次单击按钮以取消。

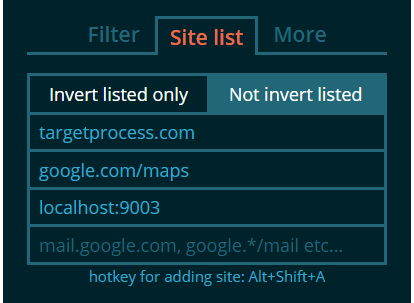
google.com、mail.google.com、google.*、google.com/maps 等等。

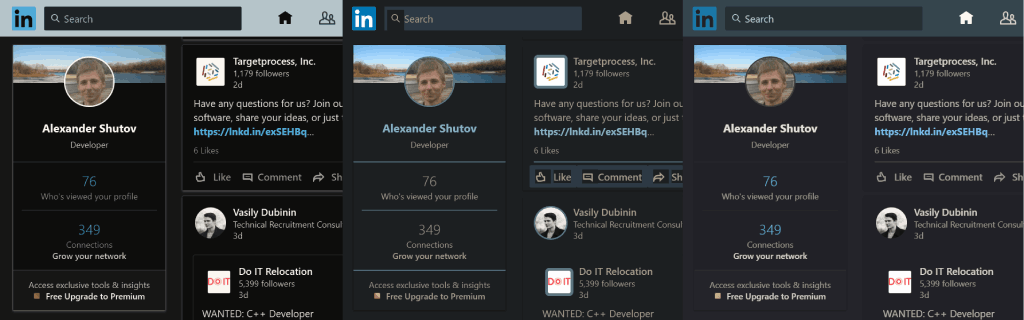
过滤+、静态、动态模式比较
色彩处理得更好,让图片不那么呆板。 在 Firefox 上效果不佳。

若您熟悉 CSS 选择器,欢迎对某些网站提供修正建议。 请阅读开发者工具的使用说明。
扩展需要这些权限才能分析和修改网站的外观, 并判断是否要根据您的设置来停用或应用特殊规则。 我们不会插入广告,也不会搜集任何数据,或将数据送到任何地方。 该扩展是完全开源的,没有混淆的代码。 我们的获利是透明的——来自用户捐助。
本扩展对这些页面没有权限。
本扩展无法改变新标签页或浏览器外观(但 Firefox 60 以后可以)。 请从网上应用店下载其他暗色主题或新标签页扩展。
当载入网页时,Chrome 预设会呈现浏览器主题的背景色, 所以您应该从网上应用店安装暗色主题。
如果您有安装其他类似的扩展,请先停用它们,再重新载入标签页。 点击 Dark Reader 图标,检查右上角按键是否已开启。 打开“网站列表”,确认已选取“不反色列表”。 若依然无效,则存在问题,请发 Email 给我们。
请发 Email 告诉我们该网站网址、网页截图、您的操作系统和浏览器版本。 起码对知名网站,我们会试着调查原因。 也请试试看更改“主题生成模式”或使用“明亮模式”。 检查该网站是否不在“网站列表”选项下。
开启“chrome://extensions”页面,找到“Dark Reader”,点击“在无痕模式下启用”。
开启“chrome://extensions”页面,找到“Dark Reader”,点击“允许访问文件网址”。
若您是在 Mac OS 上使用 Chrome,请将 Mac OS 更新至 10.13,此举应该会更新显示驱动程序。 若您使用 Firefox,则很有可能是浏览器漏洞,请改用其他模式。
异步编程的最高境界,就是根本不用关心它异步。
async 函数就是隧道尽头的亮光,很多人认为它是异步操作的终极解决方案。
不存在谁替代谁,因为 async-await 是寄生于 Promise。Generator 的语法糖。
async :声明一个方法是异步的
await :可以认为是 async wait 的简写,等待一个异步方法执行完成。
1 | async function demo(params){ |
async 函数返回的是一个 Promise 对象
必须了解的 AsyncFunction console.log(async function(){}.constructor)
在 Chrome 里申明这样一个函数,可以在控制台看到返回的其实就是一个 Promise 对象。
扩展需要了解的就是 Chrome 现在也支持 AsyncFunction , 可以在 Chrome 控制台测试:
1 | console.log(async function(){}.constructor) |
1 | async function demo() { |
Promise 虽然一方面解决了 callback 的回调地狱,但是相对的把回调“纵向发展”了,形成了一个回调链。
1 | function sleep(wait) { |
既然 .then(...) 不用写了,那么 .catch(...) 也不用写,可以直接用标准的 try catch 语法捕捉错误。
1 | let p = new Promise((resolve,reject)=>{ |
这是基本的错误处理,但是当内部出现错一些错误时,和上面Promise有点类似,demo() 函数不会报错,函数需要catch回调捕捉吗,这就是内部错误被‘静默’处理了。
1 | let p = new Promise((resolve,reject) => { |
如果这你想异步发出AJAX请求,使用 await 代码会同步执行,所以 async/await 需要谨慎使用。
await in for 循环:await 的执行上下文必须是 async 函数
现在有一些 .forEach 或者 .map 的循环里,比如在 .forEach 里使用 await , 这时候的上下文就变成了 Array ,而不是 async function ,就会报错。这时候你就要想到是什么错误。